Work > Cultivating Literacy

I had the privilege of working with Cultivating Literacy, a local nonprofit dedicated to empowering families in their journey to help their young readers, to redesign their website.
I had the privilege of working with Cultivating Literacy, a local nonprofit dedicated to empowering families in their journey to help their young readers, to redesign their website.
I had the privilege of working with Cultivating Literacy, a local nonprofit dedicated to empowering families in their journey to help their young readers, to redesign their website.
Our goal was to create an intuitive platform that not only reflected their values, but also provided resources and support to families more effectively.
Our goal was to create an intuitive platform that not only reflected their values, but also provided resources and support to families more effectively.
Our goal was to create an intuitive platform that not only reflected their values, but also provided resources and support to families more effectively.

Duration
Duration
7 weeks
7 weeks
Role
Role
User Research, Information Architecture, Branding, Wireframing, Interface Design, Prototyping, Usability Testing
User Research, Information Architecture, Branding, Wireframing, Interface Design, Prototyping, Usability Testing
Tools
Figma, Zoom, Canva, Google Suite, Google Analytics, Squarespace
Figma, Zoom, Canva, Google Suite, Google Analytics, Squarespace
Project Overview
Project Overview
Project Overview
This project was centered around revitalizing Cultivating Literacy's current website to better serve their new audience. Our main objectives were to create an engaging platform that gives users an updated understanding of the organization and make it easy for them to access the resources they need.
This project was centered around revitalizing Cultivating Literacy's current website to better serve their new audience. Our main objectives were to create an engaging platform that gives users an updated understanding of the organization and make it easy for them to access the resources they need.
Their mission to nurture a love for reading and strengthen literacy skills in children resonated with my own commitment to community service, inspiring my desire to collaborate with them. The nonprofit director and I worked closely together to identify key areas for improvement, including navigation, content presentation, and overall branding.
Their mission to nurture a love for reading and strengthen literacy skills in children resonated with my own commitment to community service, inspiring my desire to collaborate with them. The nonprofit director and I worked closely together to identify key areas for improvement, including navigation, content presentation, and overall branding.
Research & Insights
Research & Insights
Research & Insights
Areas of Improvement
Areas of Improvement
Areas of Improvement
To kick off the project, I conducted a comprehensive heuristic evaluation of the existing website to pinpoint areas in need of improvement. Together with the nonprofit’s director, we carefully examined the website, asking critical questions to guide our assessment:
To kick off the project, I conducted a comprehensive heuristic evaluation of the existing website to pinpoint areas in need of improvement. Together with the nonprofit’s director, we carefully examined the website, asking critical questions to guide our assessment:
Is the organization’s mission clearly communicated?
Is the organization’s mission clearly communicated?
Can users easily find the information they need?
Can users easily find the information they need?
Is the navigation intuitive and user-friendly?
Is the navigation intuitive and user-friendly?
What are the primary goals for the new website?
What are the primary goals for the new website?
To address these questions, I began conducting my research.
To address these questions, I began conducting my research.
User Interviews
User Interviews
User Interviews
Firstly, I interviewed professionals in the education industry to gain deeper insights into their needs, preferences, and experiences.
Firstly, I interviewed professionals in the education industry to gain deeper insights into their needs, preferences, and experiences.
Competitive Analysis
Competitive Analysis
Competitive Analysis

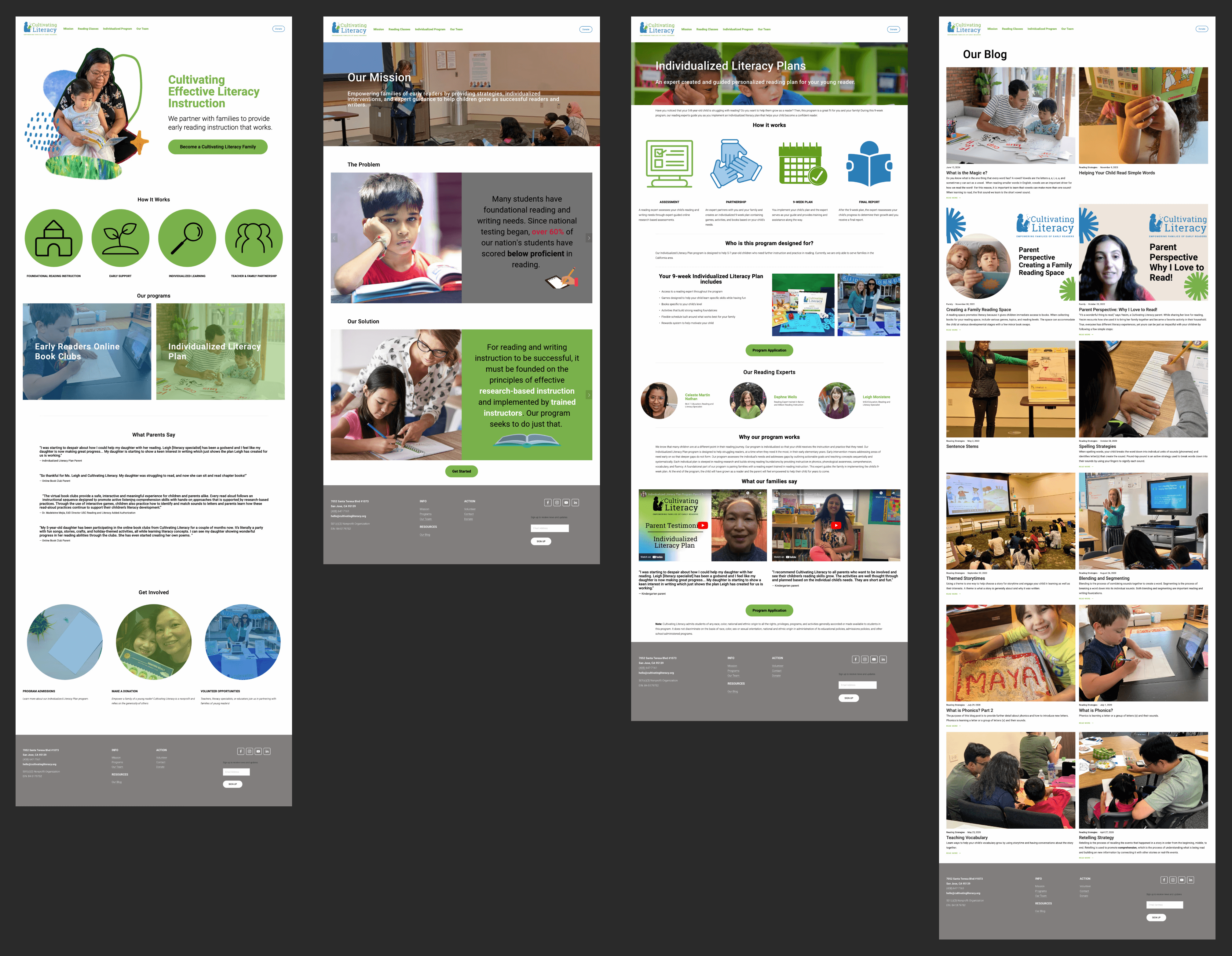
Next, I performed a competitive analysis, comparing the websites of other young literacy nonprofits to Cultivating Literacy’s existing homepage and navigation.
Next, I performed a competitive analysis, comparing the websites of other young literacy nonprofits to Cultivating Literacy’s existing homepage and navigation.
On the left shows Cultivating Literacy's homepage at the time.
Above shows Cultivating Literacy's homepage at the time.
This analysis highlighted several key differences and opportunities for enhancement:
This analysis highlighted several key differences and opportunities for enhancement:
User Interface
User Interface
User Interface
Design adjustments, such as more accessible colors/typography and more prominent calls to action could significantly enhance the site’s navigation and overall user experience.
Design adjustments, such as more accessible colors/typography and more prominent calls to action could significantly enhance the site’s navigation and overall user experience.
Impact Statistics
Impact Statistics
Impact Statistics
Cultivating Literacy could benefit from incorporating more data and metrics to showcase its impact.
Cultivating Literacy could benefit from incorporating more data and metrics to showcase its impact.
Partnerships
Partnerships
Partnerships
Including logos or badges of accreditations and partnerships would help convey the organization’s legitimacy and credibility to users.
Including logos or badges of accreditations and partnerships would help convey the organization’s legitimacy and credibility to users.
Feature Set
Feature Set
Feature Set
Then, I detailed the features I plan on prioritizing with this website redesign in a Feature Set and went over the list with the nonprofit director to ensure that our vision for the new website’s features align.
Ideation
Ideation
Ideation
Generating a Persona
Generating a Persona
Generating a Persona
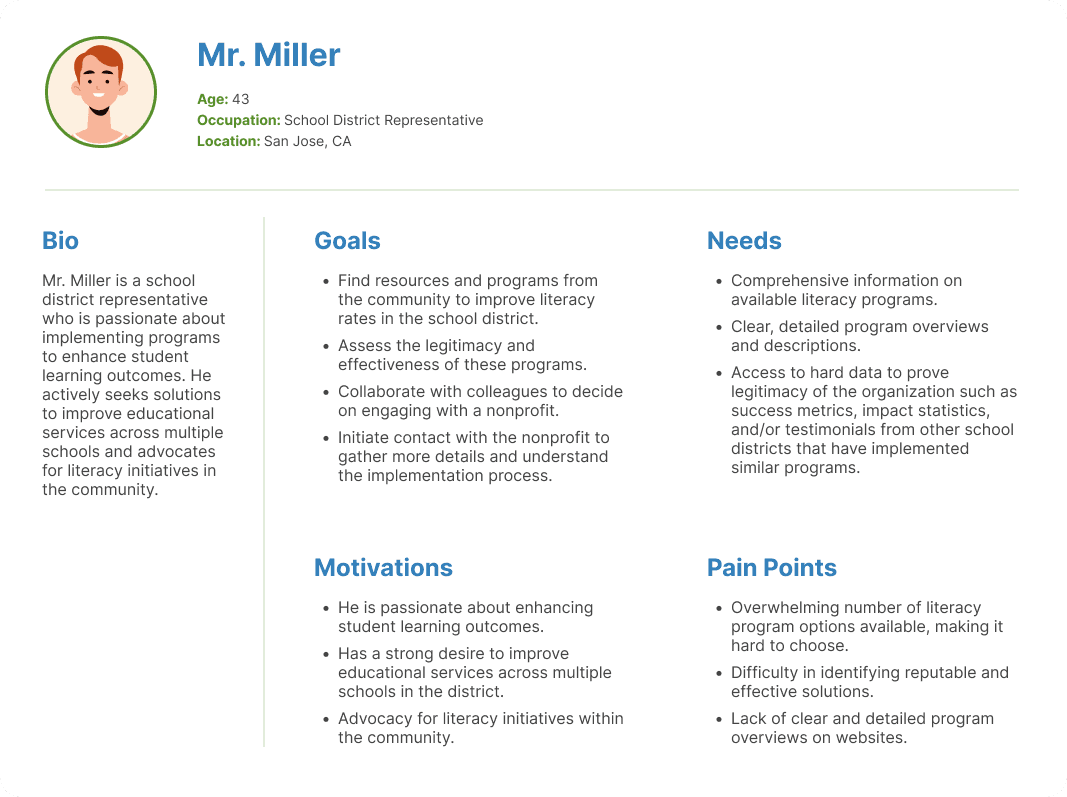
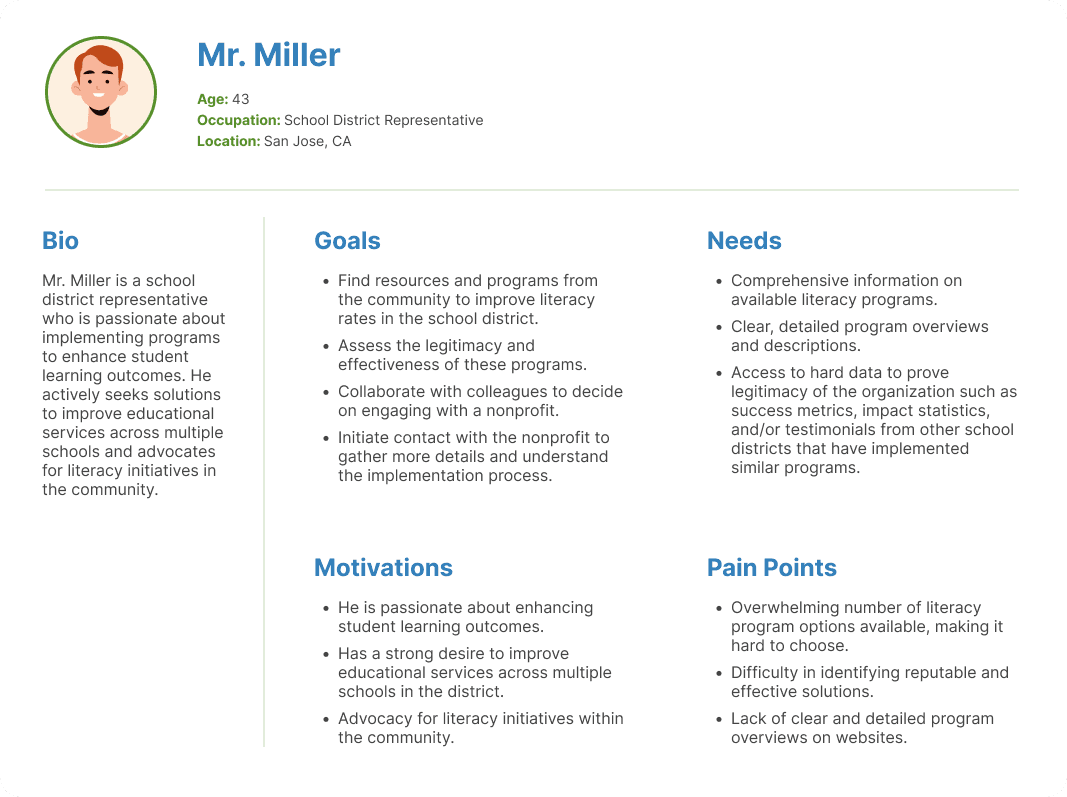
With the insights I gathered from my research, I developed a user persona to reflect the needs and goals of Cultivating Literacy’s target audience.
With the insights I gathered from my research, I developed a user persona to reflect the needs and goals of Cultivating Literacy’s target audience.


Predicting Flows
Predicting Flows
Predicting Flows
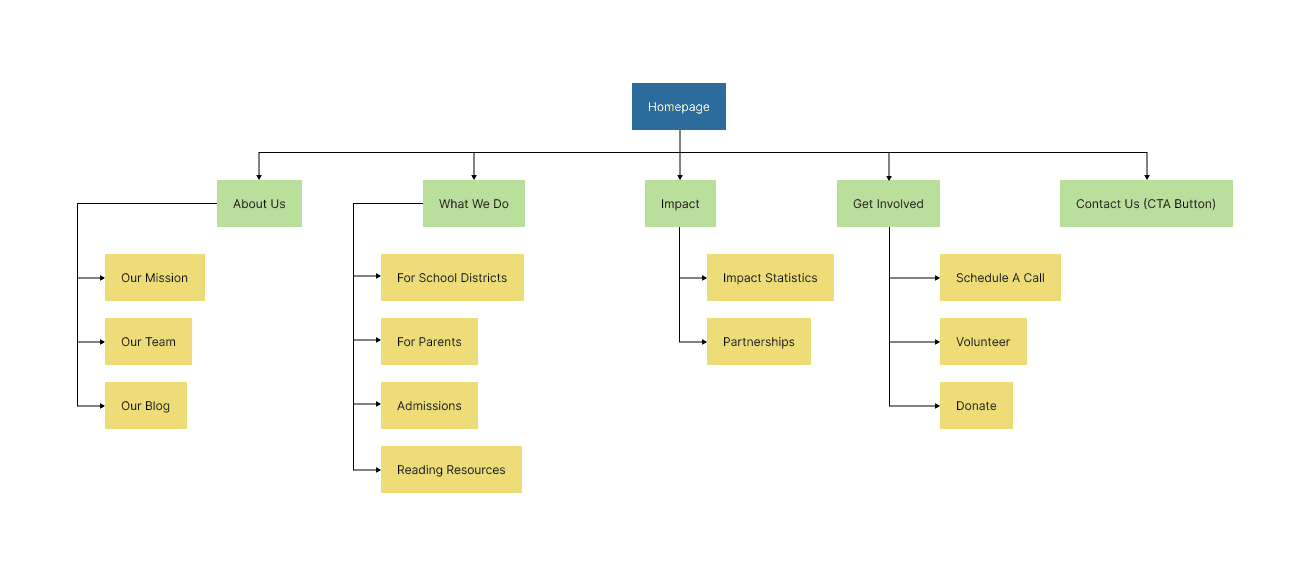
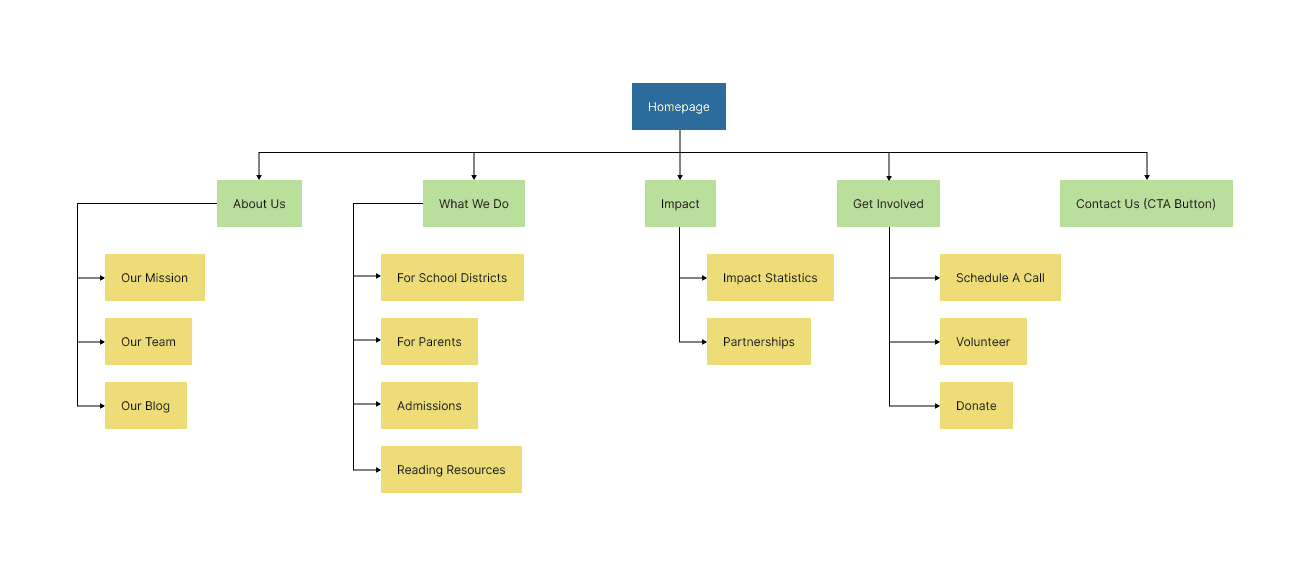
Next, I crafted a sitemap of the redesigned website pages to visualize the proposed information architecture and understand how the new content would be organized and grouped.
Next, I crafted a sitemap of the redesigned website pages to visualize the proposed information architecture and understand how the new content would be organized and grouped.


I also developed a user flow to map out the user journey across the website’s new navigational pages and ensure that the site’s navigation throughout is intuitive.
I also developed a user flow to map out the user journey across the website’s new navigational pages and ensure that the site’s navigation throughout is intuitive.
UI Design
UI Design
UI Design
Low-Fidelity
Low-Fidelity
Low-Fidelity
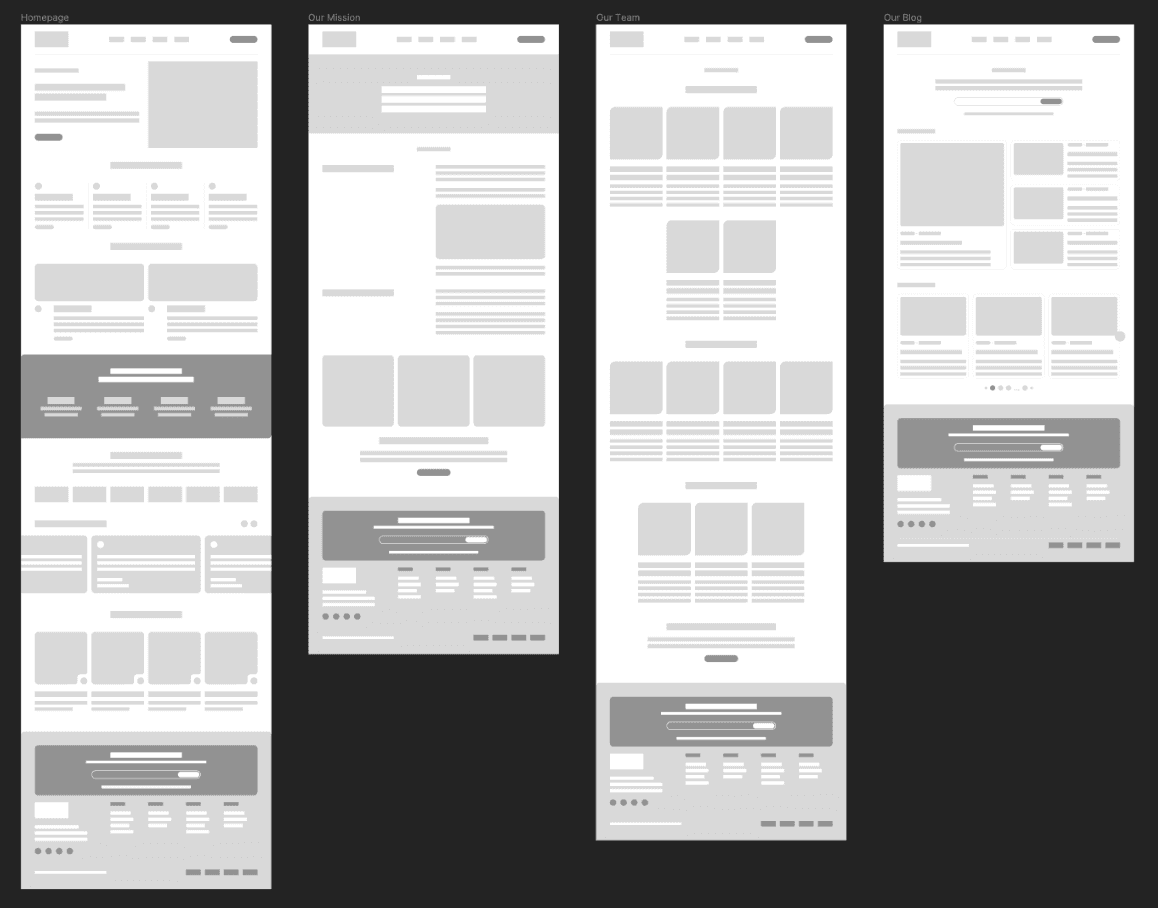
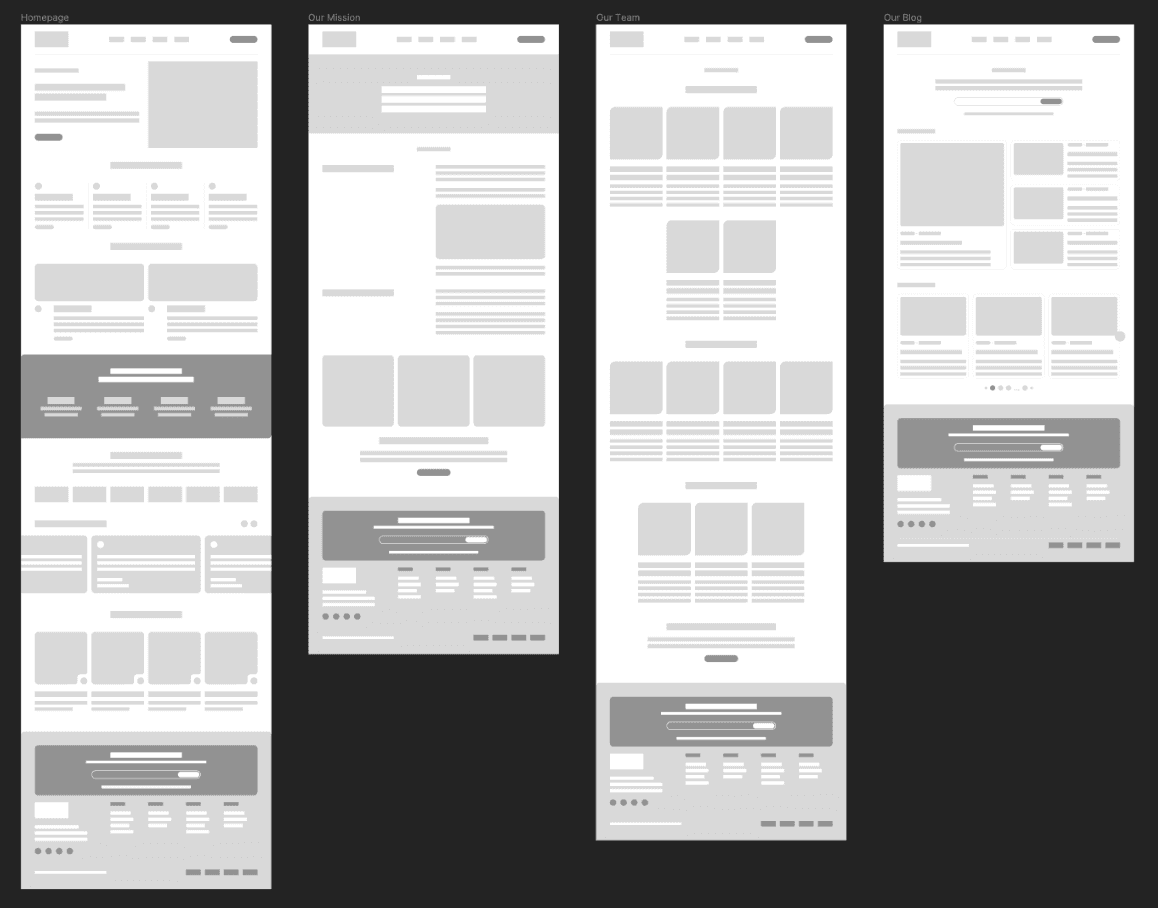
With the sitemap and user flows in place, I moved on to creating low-fidelity wireframes for a few of the key pages to provide a basic visual representation of the layout and functionality.
With the sitemap and user flows in place, I moved on to creating low-fidelity wireframes for a few of the key pages to provide a basic visual representation of the layout and functionality.


Style Guide
Style Guide
Style Guide
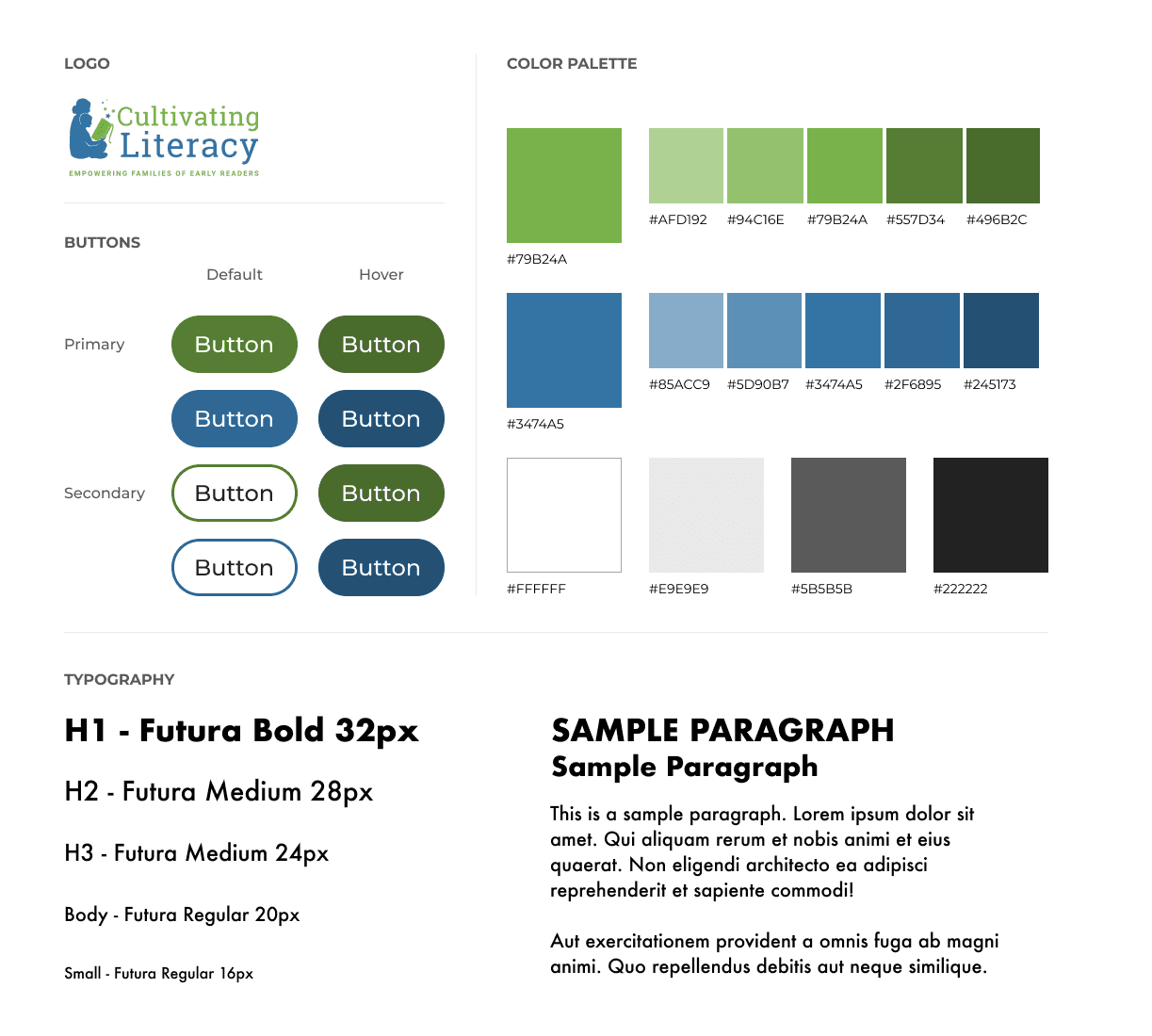
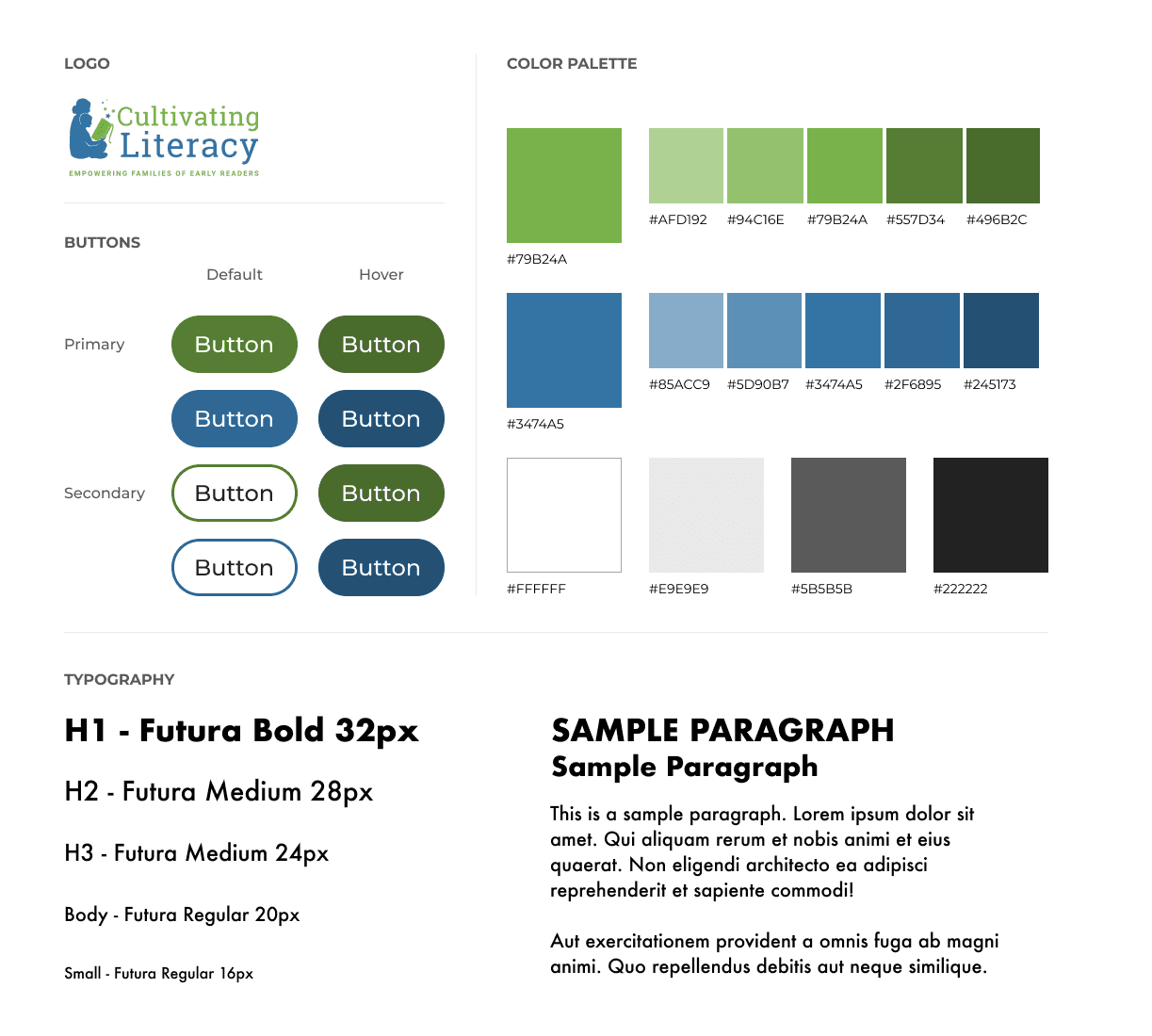
Collaborating with the nonprofit director, I developed a comprehensive style guide to define the branding of Cultivating Literacy. We retained certain elements to preserve the organization’s identity, while making necessary updates to enhance accessibility and clarity:
Collaborating with the nonprofit director, I developed a comprehensive style guide to define the branding of Cultivating Literacy. We retained certain elements to preserve the organization’s identity, while making necessary updates to enhance accessibility and clarity:
Some aspects we kept:
Some aspects we kept:
The logo, as it was already well-recognized and aligned with the brand’s identity.
The logo, as it was already well-recognized and aligned with the brand’s identity.
The green and blue brand colors, maintaining the playful color palette that resonates with the target audience.
The green and blue brand colors, maintaining the playful color palette that resonates with the target audience.
Some aspects we updated:
Some aspects we updated:
Adjusted the hues of the brand colors to improve accessibility.
Adjusted the hues of the brand colors to improve accessibility.
Changed the typeface to Futura, chosen for its simple, rounded letterforms that make the text clear and easy to read.
In the user research, I learned that fonts with one-story 'a's and 'g's, like Futura, are preferred for early readers as these are the shapes they learn to write first.
Changed the typeface to Futura, chosen for its simple, rounded letterforms that make the text clear and easy to read.
In the user research, I learned that fonts with one-story 'a's and 'g's, like Futura, are preferred for early readers as these are the shapes they learn to write first.


High-Fidelity
High-Fidelity
High-Fidelity
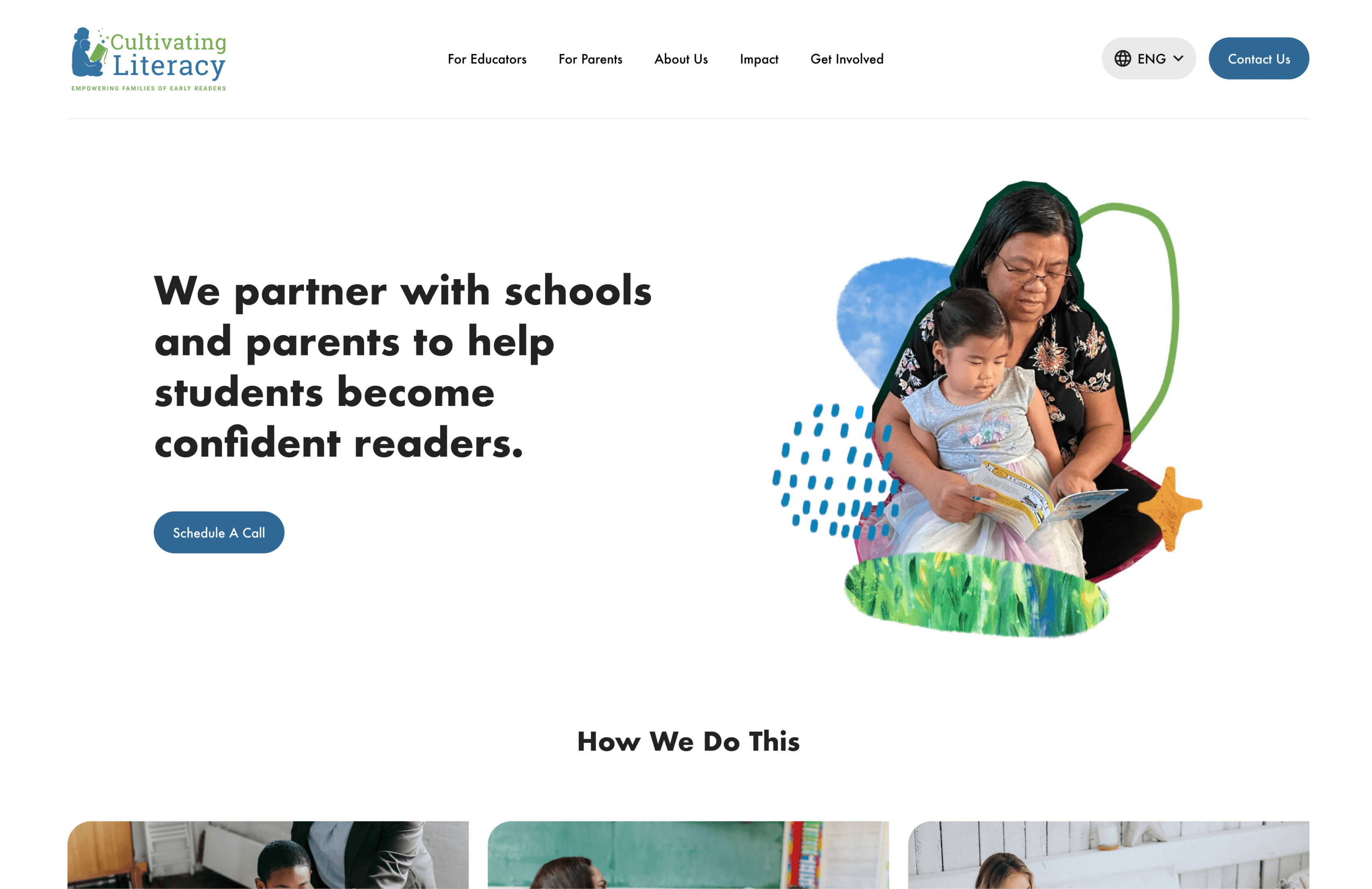
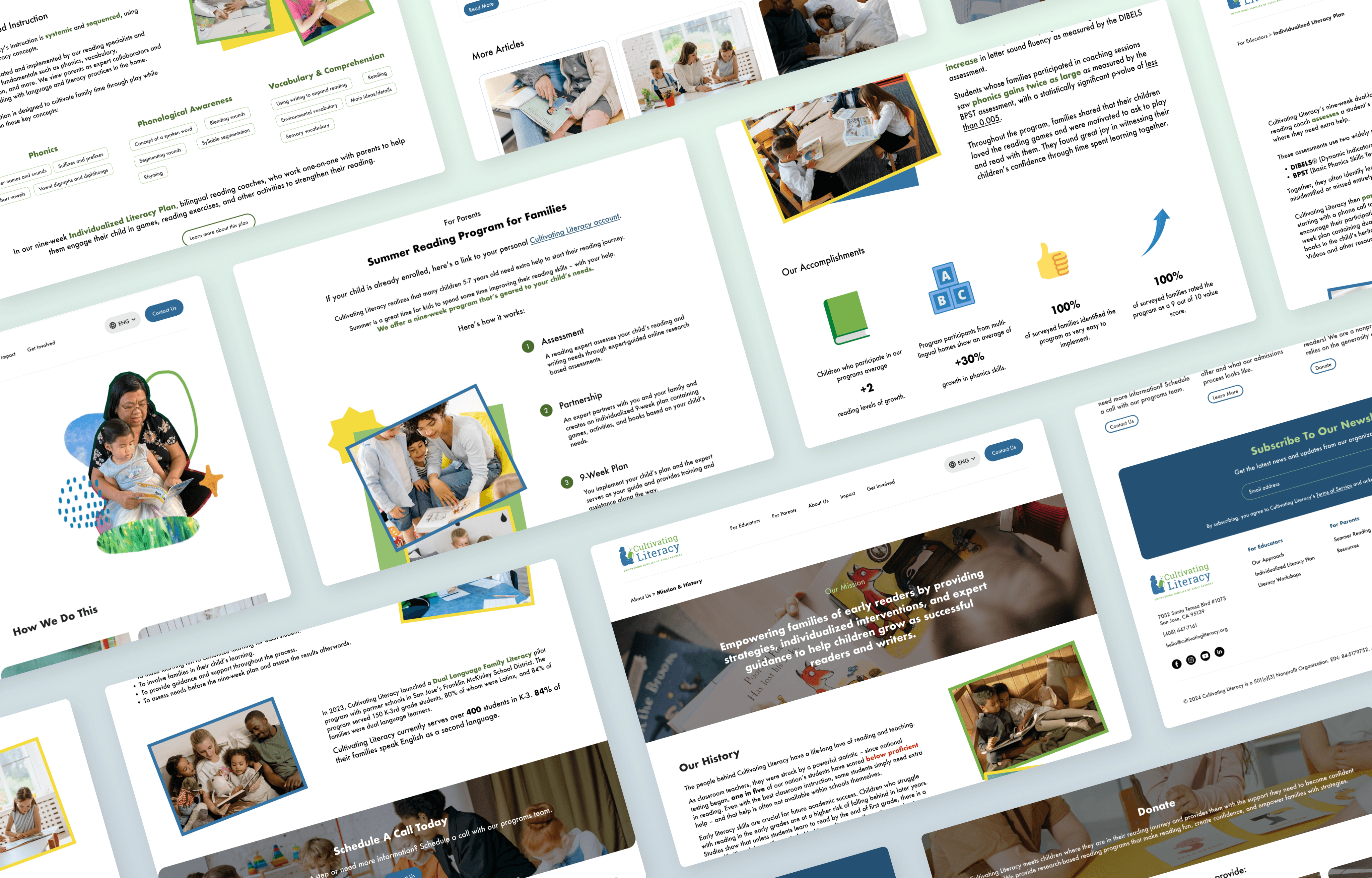
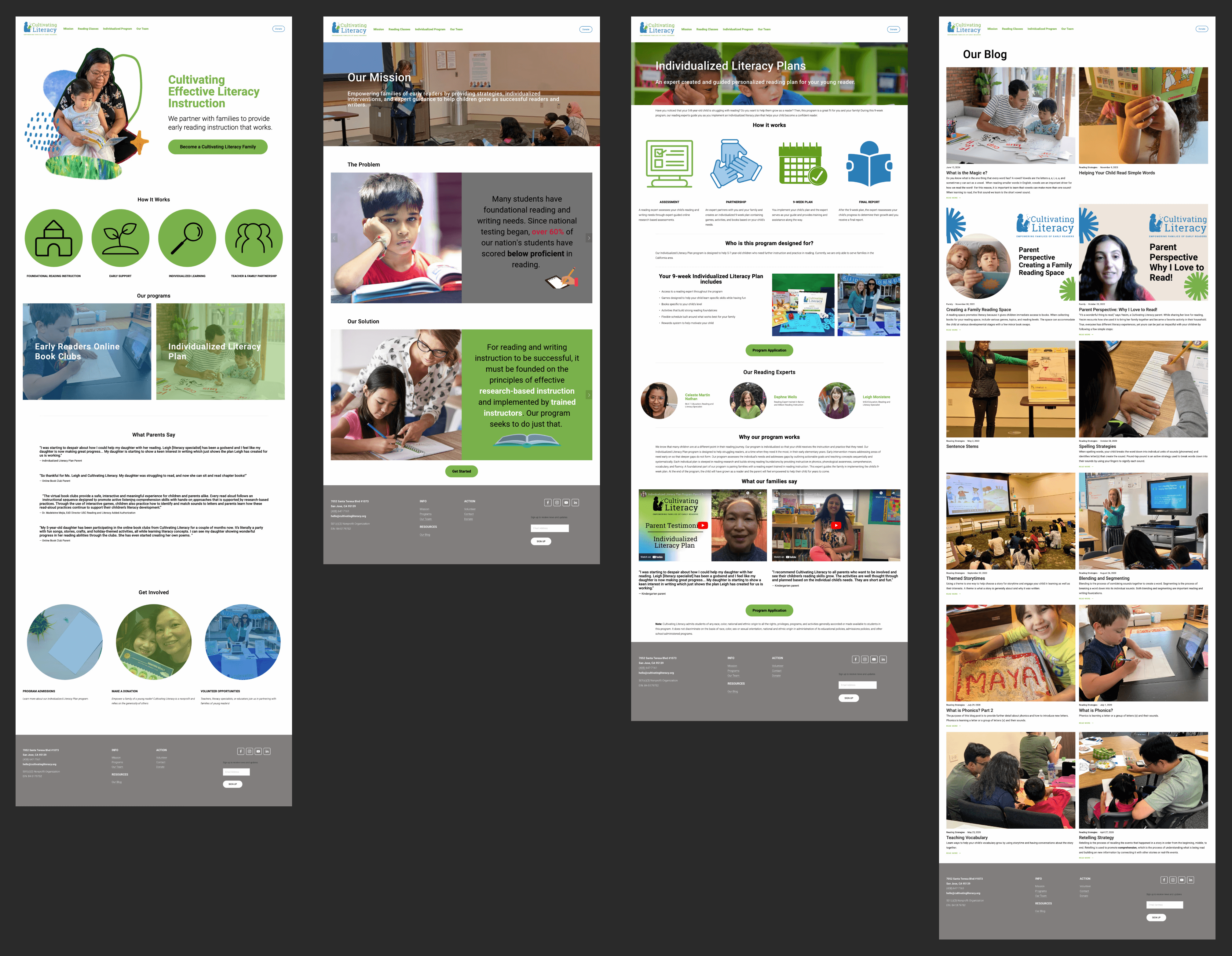
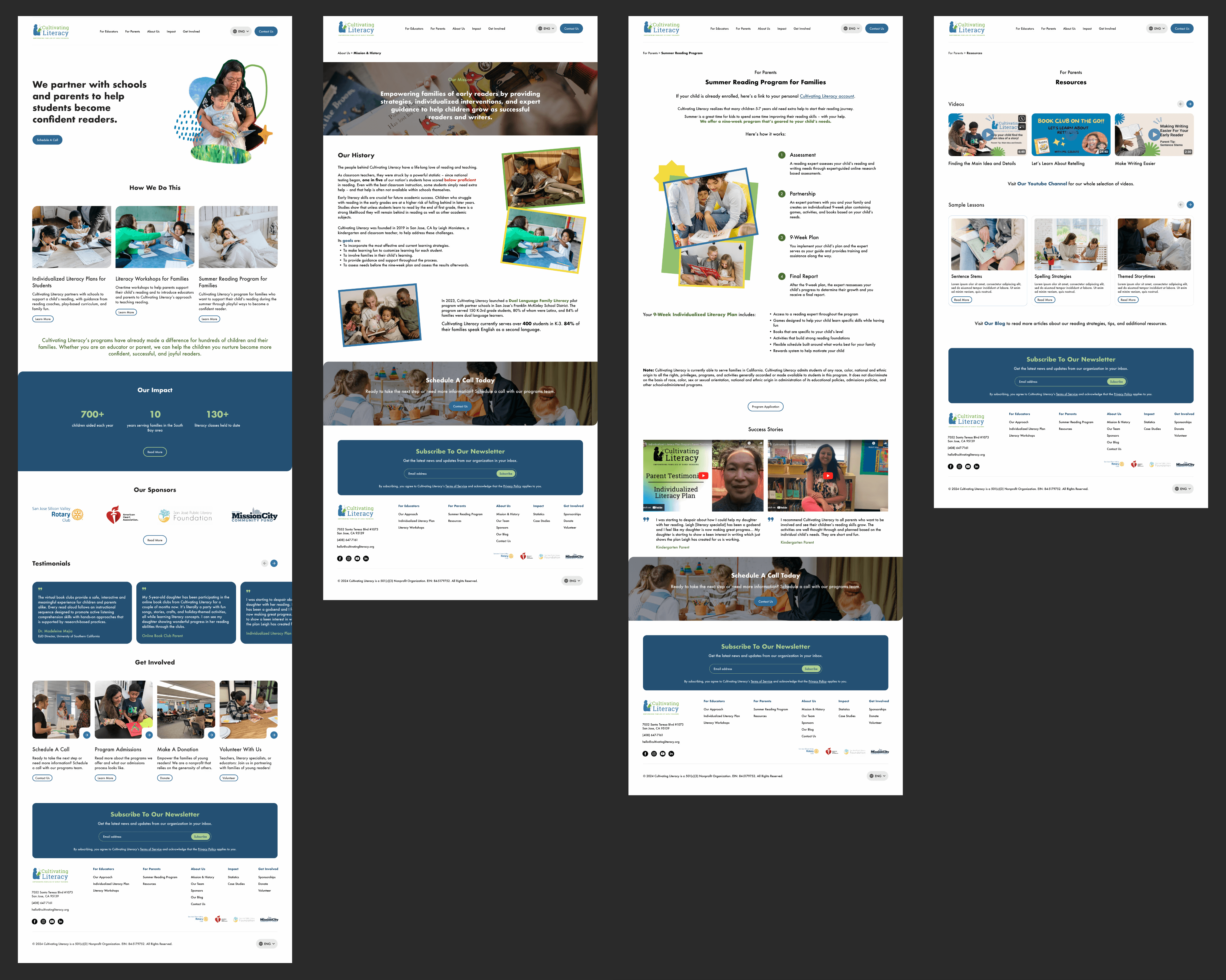
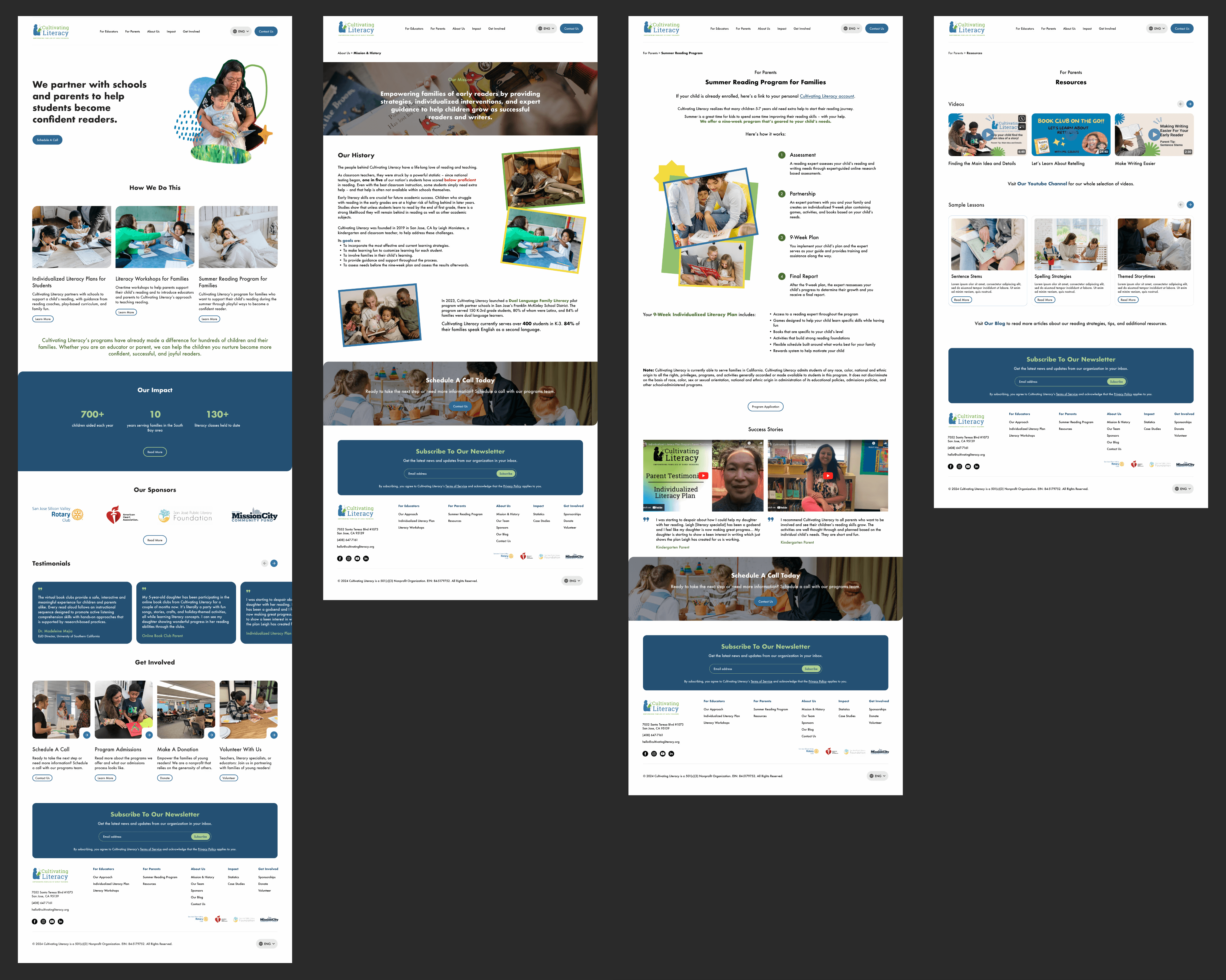
Once we were satisfied with the direction, I transitioned to designing all of the high-fidelity screens.
Once we were satisfied with the direction, I transitioned to designing all of the high-fidelity screens.
During this phase, I collaborated with a copywriter who crafted the website’s content while I focused on refining the design. Together, we ensured that the visuals and copy worked harmoniously to convey Cultivating Literacy’s mission and values effectively.
During this phase, I collaborated with a copywriter who crafted the website’s content while I focused on refining the design. Together, we ensured that the visuals and copy worked harmoniously to convey Cultivating Literacy’s mission and values effectively.
Before
Before
Before


After
After
After


Prototyping & Testing
Prototyping & Testing
Prototyping & Testing
After finalizing the redesigned screens, I created an interactive prototype on Figma. This prototype served as the foundation for usability testing, which I conducted with participants who represented Cultivating Literacy’s target audience—school district representatives and parents interested in the organization’s services.
After finalizing the redesigned screens, I created an interactive prototype on Figma. This prototype served as the foundation for usability testing, which I conducted with participants who represented Cultivating Literacy’s target audience—school district representatives and parents interested in the organization’s services.
These tests were performed via moderated in-person sessions as well as moderated sessions via Zoom.
These tests were performed via moderated in-person sessions as well as moderated sessions via Zoom.
The primary objective of the usability testing was to address the key questions identified earlier in the process:
The primary objective of the usability testing was to address the key questions identified earlier in the process:
Is the organization’s mission clearly communicated?
Is the organization’s mission clearly communicated?
Can users easily find the information they need?
Can users easily find the information they need?
Is the navigation intuitive and user-friendly?
Is the navigation intuitive and user-friendly?
Based on the feedback I received, I iterated these aspects of my designs:
Based on the feedback I received, I iterated these aspects of my designs:
Made the language accessibility button more clear.
Made the language accessibility button more clear.
Pushed the account login information on the Parents page more visible.
Pushed the account login information on the Parents page more visible.
Changed the copy of up some CTA text to be more actionable.
Changed the copy of up some CTA text to be more actionable.
After iterating and all of the key questions could be confidently answered with a yes, I handed off the finalized designs to Cultivating Literacy for further development.
After iterating and all of the key questions could be confidently answered with a yes, I handed off the finalized designs to Cultivating Literacy for further development.
Takeaway
Takeaway
Takeaway
Working on this website redesign with Cultivating Literacy was a transformative experience that bridged the gap between theory and practice, allowing me to apply my UX design skills in a real-world setting. As the sole designer on the project, I gained invaluable hands-on experience, from collaborating closely with the nonprofit’s director to navigating the challenges of incorporating stakeholder feedback.
Working on this website redesign with Cultivating Literacy was a transformative experience that bridged the gap between theory and practice, allowing me to apply my UX design skills in a real-world setting. As the sole designer on the project, I gained invaluable hands-on experience, from collaborating closely with the nonprofit’s director to navigating the challenges of incorporating stakeholder feedback.
This experience not only enhanced my ability to communicate and advocate for my design decisions but also deepened my understanding of how to align design work with a client’s vision and goals. I also learned the importance of flexibility and the ability to adapt my process while maintaining confidence in my design expertise.
This experience not only enhanced my ability to communicate and advocate for my design decisions but also deepened my understanding of how to align design work with a client’s vision and goals. I also learned the importance of flexibility and the ability to adapt my process while maintaining confidence in my design expertise.
Overall, this project has been instrumental in building my confidence as a UX designer, affirming my belief in my skills and reinforcing my commitment to creating meaningful, user-centered designs.
Overall, this project has been instrumental in building my confidence as a UX designer, affirming my belief in my skills and reinforcing my commitment to creating meaningful, user-centered designs.