Work > sleepguru.
sleepguru. is a mobile-first responsive website that provides comprehensive online resources to guide users on their path to better sleep and overall well-being. It offers science-backed advice, innovative tools, and tailored recommendations to meet each user's unique sleep needs.
sleepguru. is a mobile-first responsive website that provides comprehensive online resources to guide users on their path to better sleep and overall well-being. It offers science-backed advice, innovative tools, and tailored recommendations to meet each user's unique sleep needs.

Duration
6 weeks
Role
User Research, Information Architecture, Branding, Wireframing, Interface Design, Prototyping, Usability Testing
Tools
Figma, Typeform, Zoom, Canva, Maze, Google Suite
Duration
6 weeks
Role
User Research, Information Architecture, Branding, Wireframing, Interface Design, Prototyping, Usability Testing
Tools
Figma, Typeform, Zoom, Canva, Maze, Google Suite
Project Overview
Project Overview
Project Overview
Problem
Problem
People are not getting enough quality sleep.
People are not getting enough quality sleep.
This project was born out of a pressing need to address the escalating sleep disorders and stress-related sleep disruptions exacerbated by the COVID-19 pandemic.
This project was born out of a pressing need to address the escalating sleep disorders and stress-related sleep disruptions exacerbated by the COVID-19 pandemic.
With approximately 40% of individuals experiencing sleep problems*, it is evident that there is an urgent need for accessible, comprehensive resources to guide individuals towards better sleep and overall well-being.
With approximately 40% of individuals experiencing sleep problems*, it is evident that there is an urgent need for accessible, comprehensive resources to guide individuals towards better sleep and overall well-being.
Solution
Solution
An online platform dedicated to providing evidence-based guidance and support for improving sleep habits.
An online platform dedicated to providing evidence-based guidance and support for improving sleep habits.
By curating a wealth of expert resources and personalized recommendations, I wanted to equip users with the knowledge and tools needed to make informed decisions about their sleep habits.
By curating a wealth of expert resources and personalized recommendations, I wanted to equip users with the knowledge and tools needed to make informed decisions about their sleep habits.
This project represents my commitment to leveraging design and technology to address critical health challenges and make a meaningful difference in people's lives.
This project represents my commitment to leveraging design and technology to address critical health challenges and make a meaningful difference in people's lives.

Research & Insights
Research & Insights
Research & Insights
Primary Research
Primary Research
I conducted 5 user interviews via Zoom with individuals from the age range 18-40 years old.
I conducted 5 user interviews via Zoom with individuals from the age range 18-40 years old.
I also sent out an online survey via Typeform and Google Forms that received a total of 20 responses.
I also sent out an online survey via Typeform and Google Forms that received a total of 20 responses.
Secondary Research
Secondary Research
I browsed academic research papers online to gather data on the prevalence of sleep problems within different demographics.
I browsed academic research papers online to gather data on the prevalence of sleep problems within different demographics.
Additionally, I performed a Competitive Analysis of current sleep apps in the market to identify their strengths/weaknesses.
Additionally, I performed a Competitive Analysis of current sleep apps in the market to identify their strengths/weaknesses.
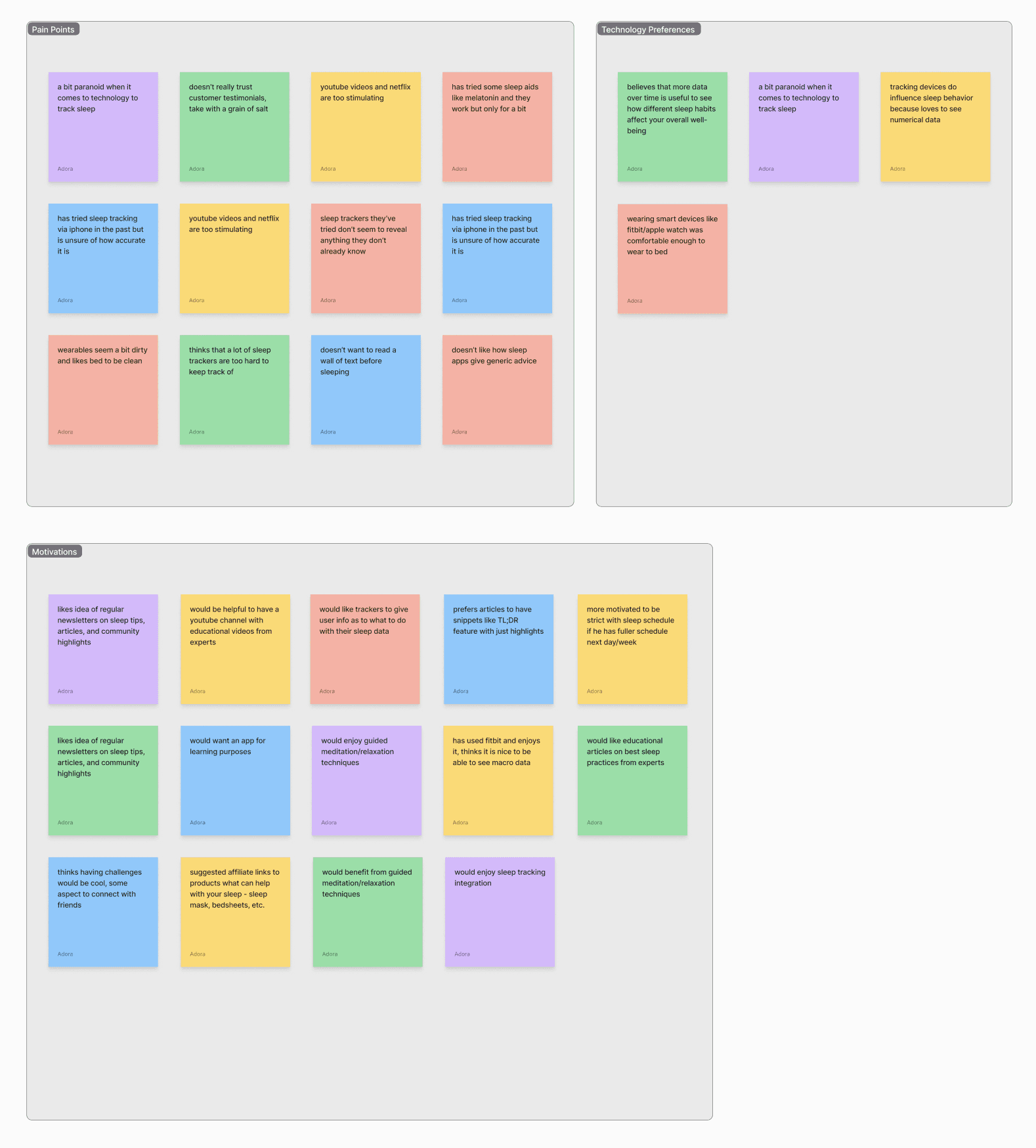
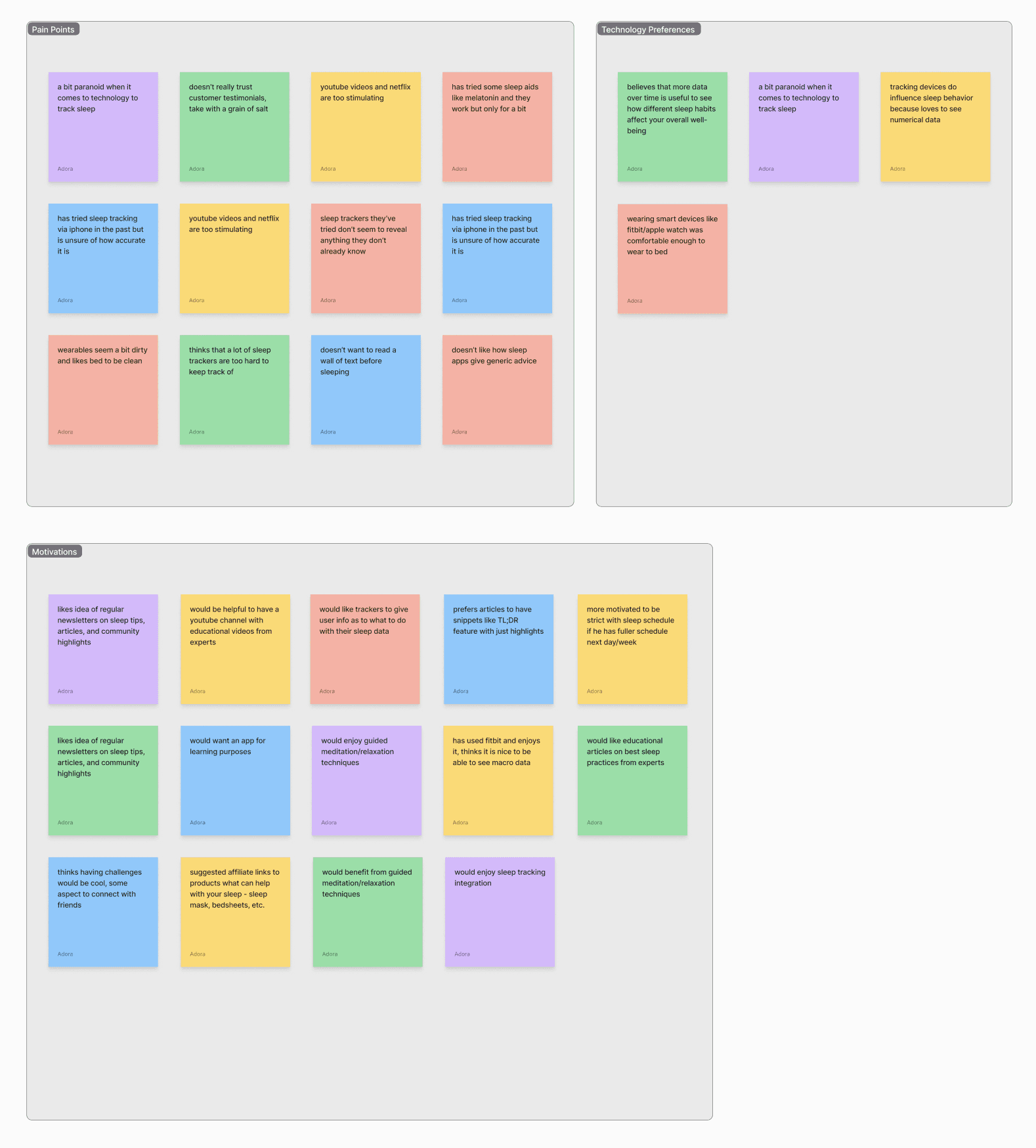
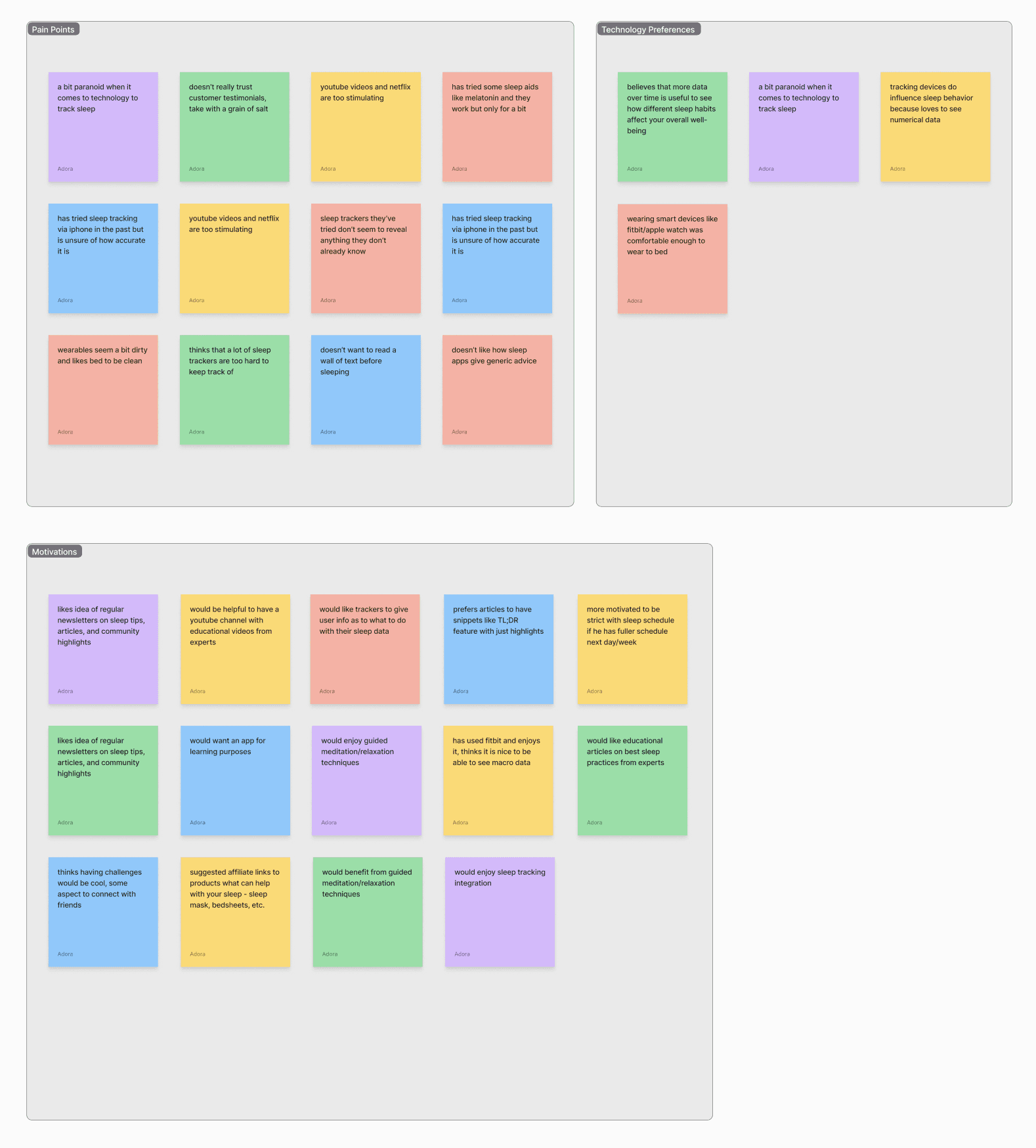
From the research data, I organized the participants’ pain points, motivations to use a sleep app/website, and personal technology preferences onto an Affinity Map.
From the research data, I organized the participants’ pain points, motivations to use a sleep app/website, and personal technology preferences onto an Affinity Map.



My initial assumption going into the research was that the primary challenge in the sleep tracking space was the need for more accurate methods to monitor sleep.
My initial assumption going into the research was that the primary challenge in the sleep tracking space was the need for more accurate methods to monitor sleep.
However, I learned that the higher demand among users lies more crucially in understanding the information garnered from sleep trackers. While sleep trackers on the current market can quantify the hours of sleep, the fundamental question arises: What meaningful actions can users take with this data? What good is that information if they don't know what to do with it?
However, I learned that the higher demand among users lies more crucially in understanding the information garnered from sleep trackers. While sleep trackers on the current market can quantify the hours of sleep, the fundamental question arises: What meaningful actions can users take with this data? What good is that information if they don't know what to do with it?
There is more of a demand and necessity to provide users with actionable resources and personalized guidance to help them interpret their sleep patterns so that they can make better informed decisions about their sleep health.
There is more of a demand and necessity to provide users with actionable resources and personalized guidance to help them interpret their sleep patterns so that they can make better informed decisions about their sleep health.
There is more of a demand and necessity to provide users with actionable resources and personalized guidance to help them interpret their sleep patterns so that they can make better informed decisions about their sleep health.
Ideation
Ideation
Ideation
How might we combine user-input data with sleep tracking technology to provide personalized sleep recommendations based on the users' unique preferences and lifestyle factors?
How might we combine user-input data with sleep tracking technology to provide personalized sleep recommendations based on the users' unique preferences and lifestyle factors?
How might we combine user-input data with sleep tracking technology to provide personalized sleep recommendations based on the users' unique preferences and lifestyle factors?
Generating a Persona
Generating a Persona
Generating a Persona
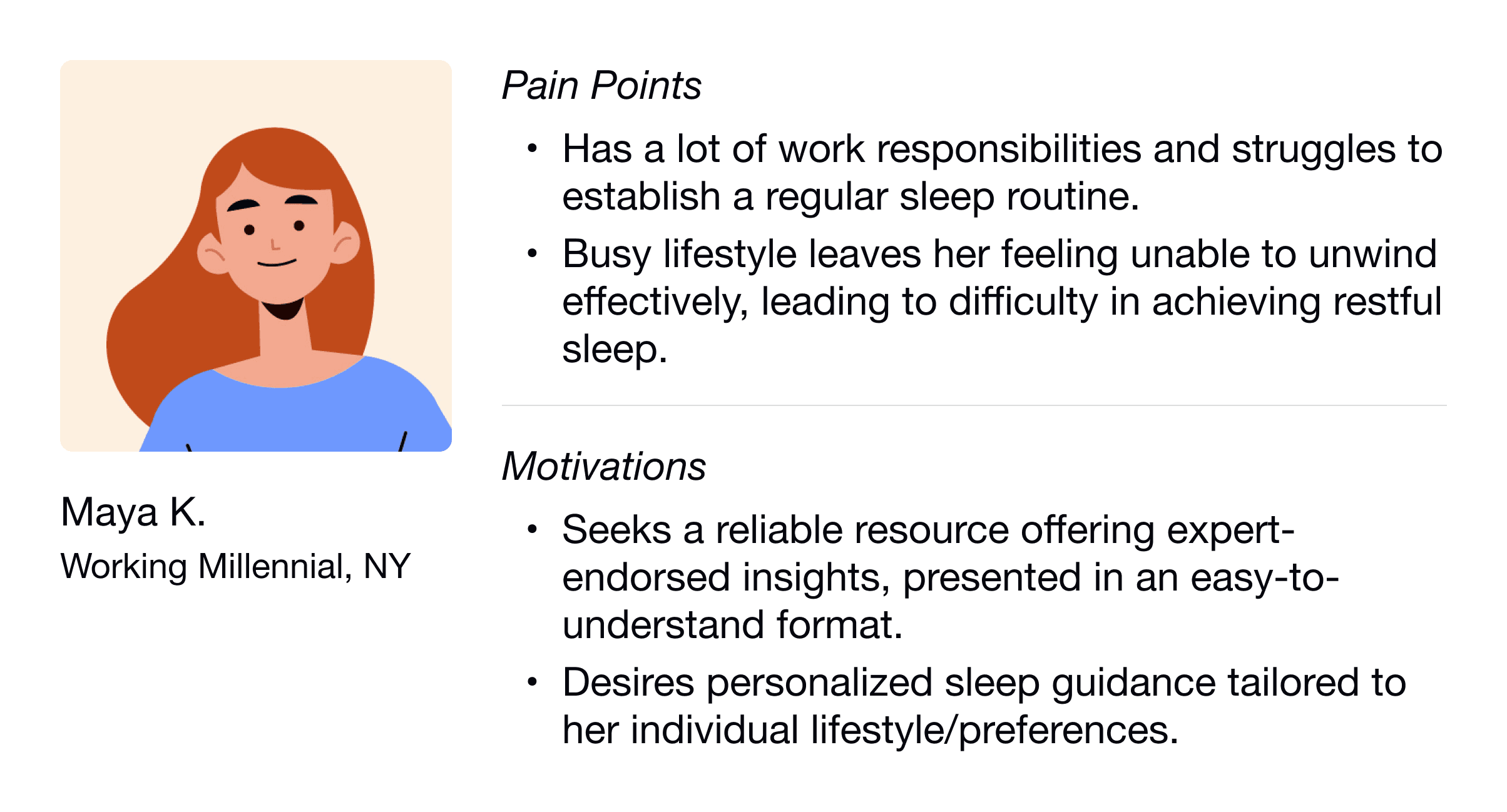
Using insights gathered from the user research, I crafted a persona, Maya, to capture the pain points and motivations of my target audience.
Using insights gathered from the user research, I crafted a persona, Maya, to capture the pain points and motivations of my target audience.

Storyboarding
Storyboarding
Storyboarding
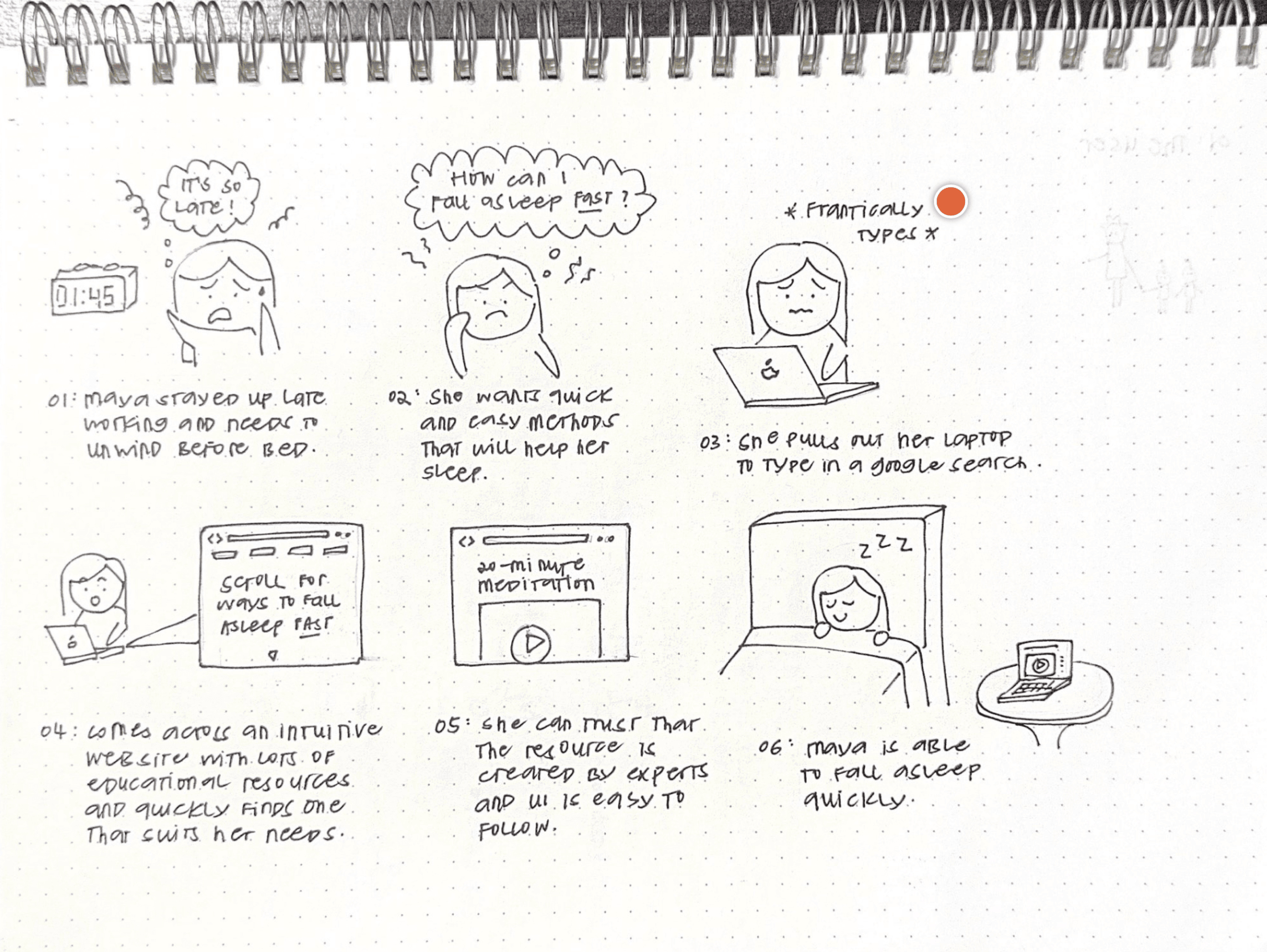
Using my persona as a reference in my storyboard helped me empathize with the user by putting myself in their shoes and envisioning their challenges and motivations when it comes to their sleep needs.
Using my persona as a reference in my storyboard helped me empathize with the user by putting myself in their shoes and envisioning their challenges and motivations when it comes to their sleep needs.

Predicting Flows
Predicting Flows
Predicting Flows
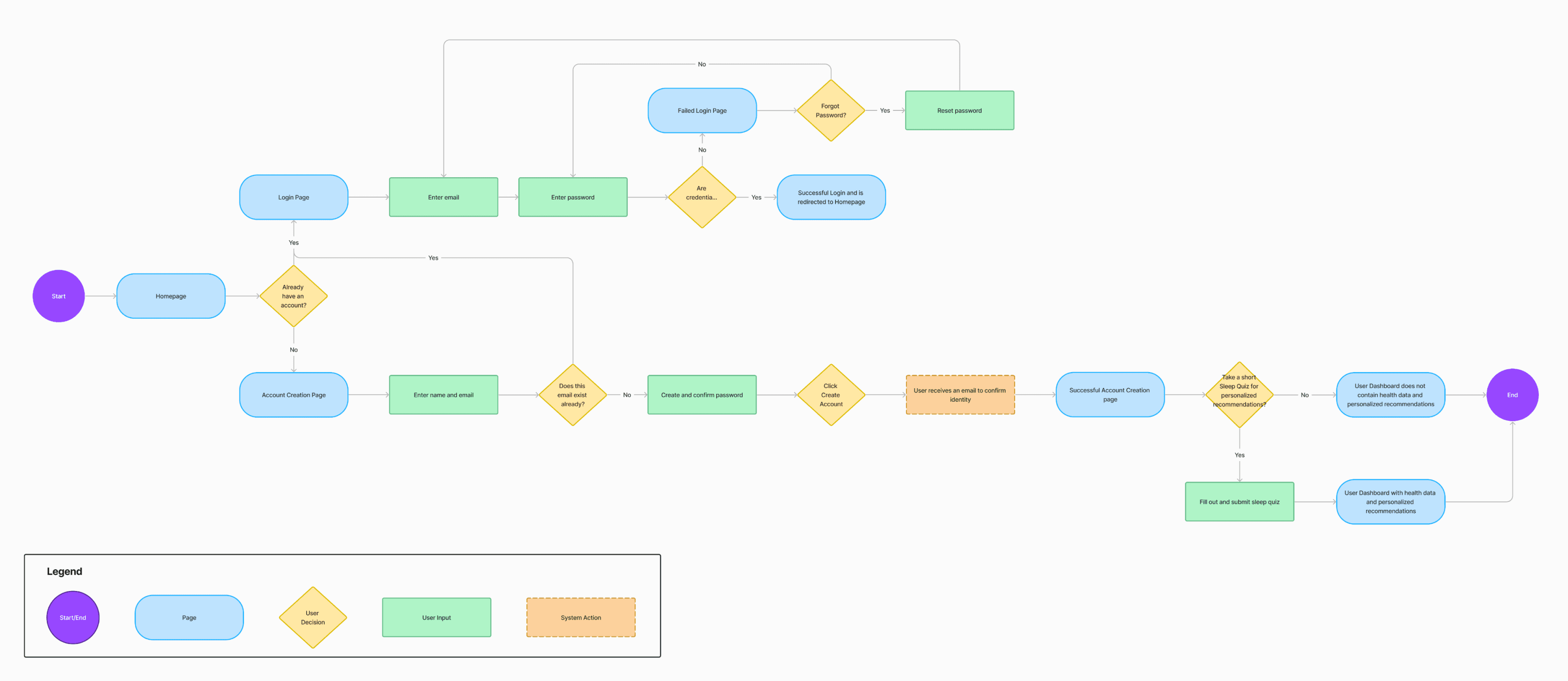
To ensure that sleepguru. delivers a seamless and intuitive experience, I created various user flows and task sequences to help me organize the processes that users might follow while navigating the website.
To ensure that sleepguru. delivers a seamless and intuitive experience, I created various user flows and task sequences to help me organize the processes that users might follow while navigating the website.
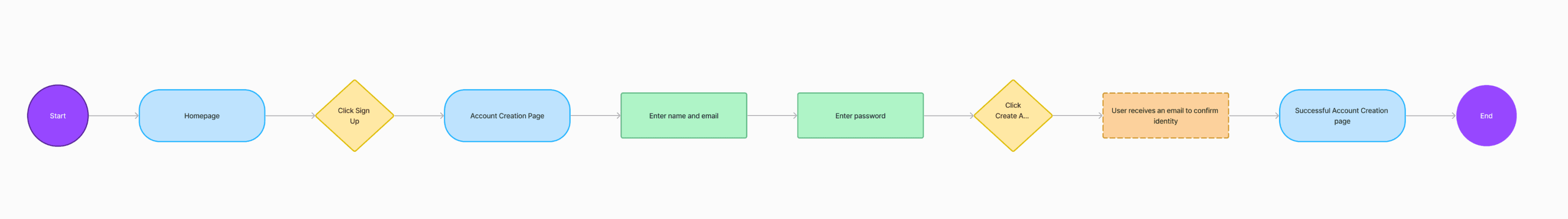
User flow to create an account and receive personalized recommendations.
User flow to create an account and receive personalized recommendations.

Task flow to create an account.
Task flow to create an account.

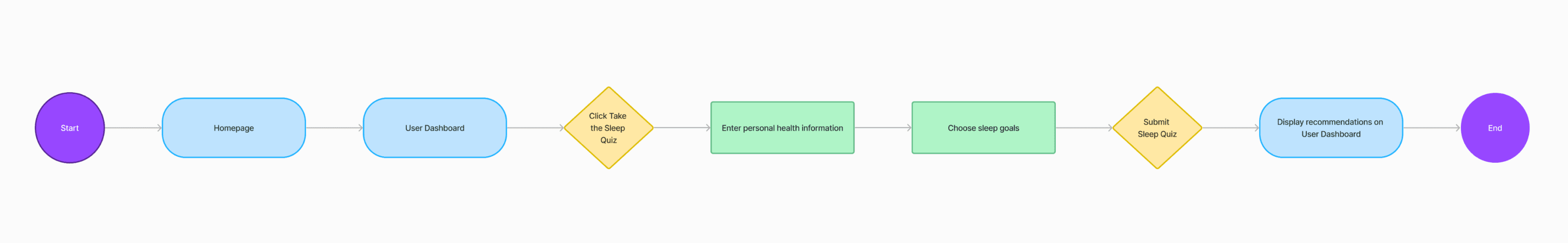
Task flow to take the Sleep Quiz.
Task flow to take the Sleep Quiz.

UI Design
UI Design
UI Design
Wireframes
Wireframes
Wireframes
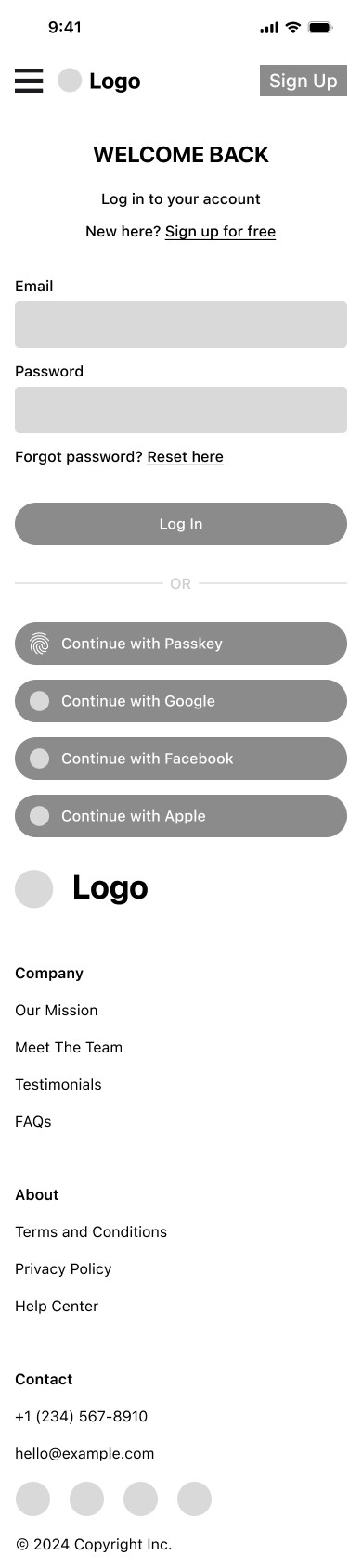
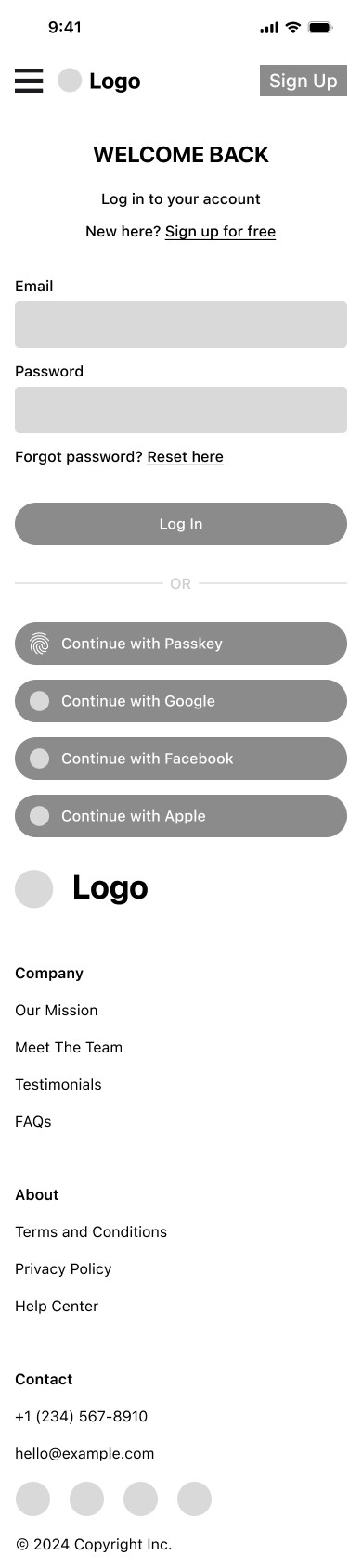
I then began sketching out the basic structure of my website in my low-fidelity screens. Using these sketches, I generated mid-fidelity wireframes to establish a blueprint for the final design. I’ll note that the some aspects of the mid-fidelity wireframes were changed in the final design in order to better present the information for the website.
I then began sketching out the basic structure of my website in my low-fidelity screens. Using these sketches, I generated mid-fidelity wireframes to establish a blueprint for the final design. I’ll note that the some aspects of the mid-fidelity wireframes were changed in the final design in order to better present the information for the website.








Visual Identity
Visual Identity
Visual Identity
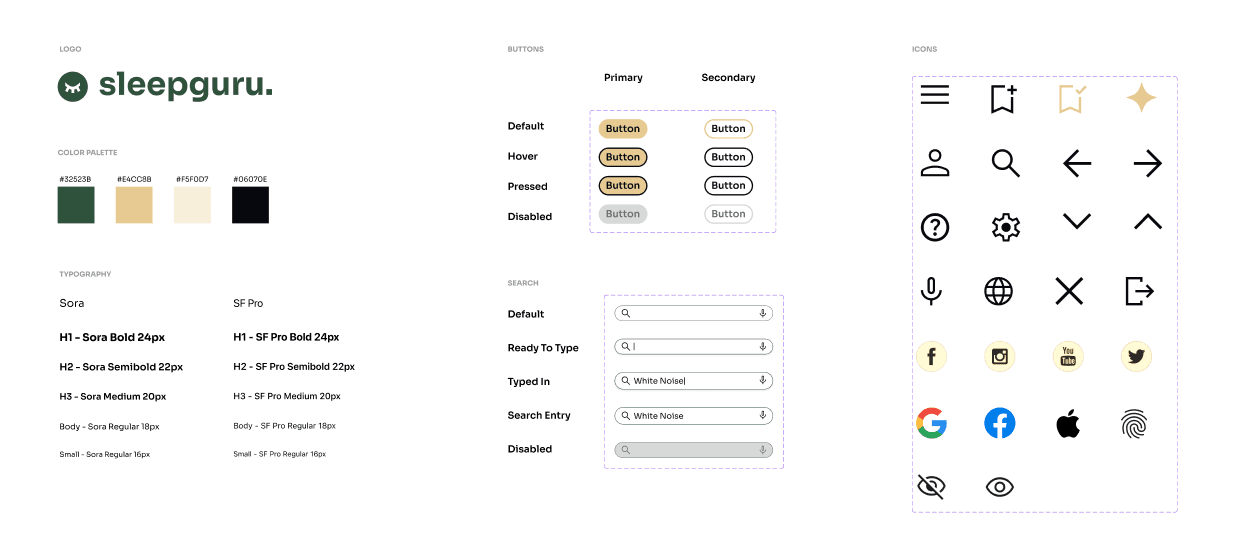
As sleepguru. is an online platform dedicated to aiding users with their sleep, I intentionally chose warm and comforting colors, such as muted green and warm off-white tones that are reminiscent of the soothing hues found in the pages of a book. These colors evoke feelings of tranquility and reliability, establishing an inviting atmosphere conducive to exploring sleep-related content.
As sleepguru. is an online platform dedicated to aiding users with their sleep, I intentionally chose warm and comforting colors, such as muted green and warm off-white tones that are reminiscent of the soothing hues found in the pages of a book. These colors evoke feelings of tranquility and reliability, establishing an inviting atmosphere conducive to exploring sleep-related content.

This visual palette resonates well with our target audience, who seek a serene and supportive space to address their sleep concerns.
This visual palette resonates well with our target audience, who seek a serene and supportive space to address their sleep concerns.
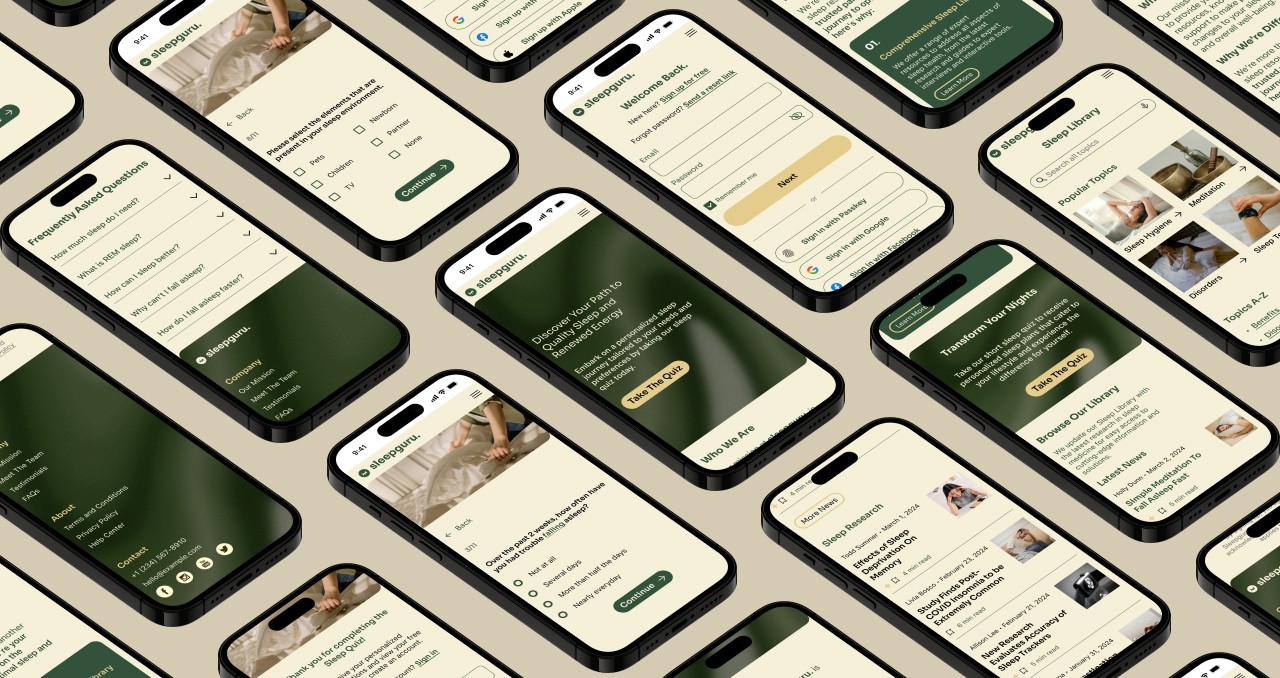
High-Fidelity Wireframes
High-Fidelity Wireframes
High-Fidelity Wireframes
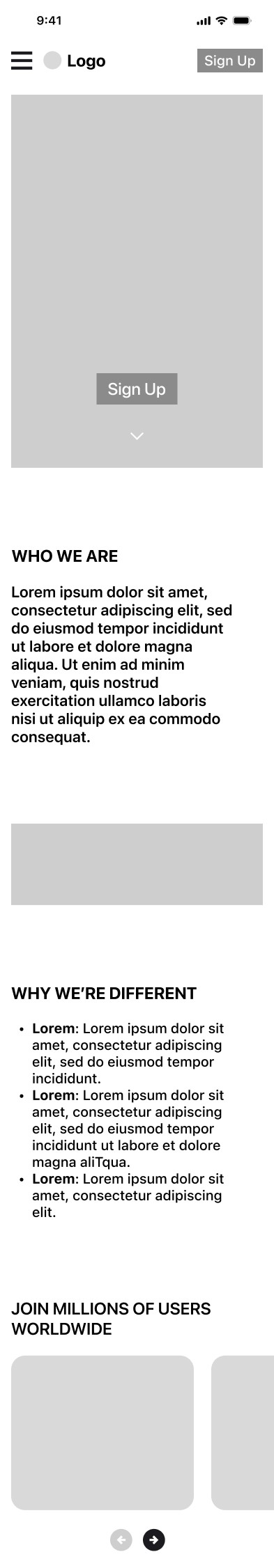
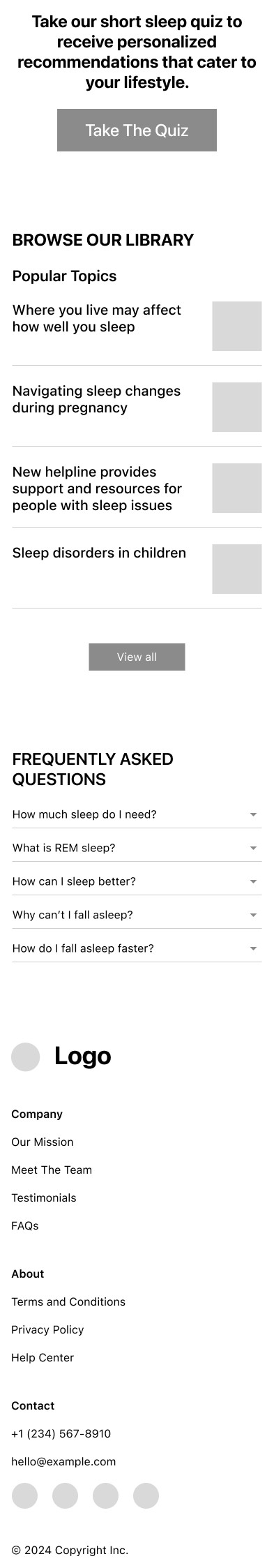
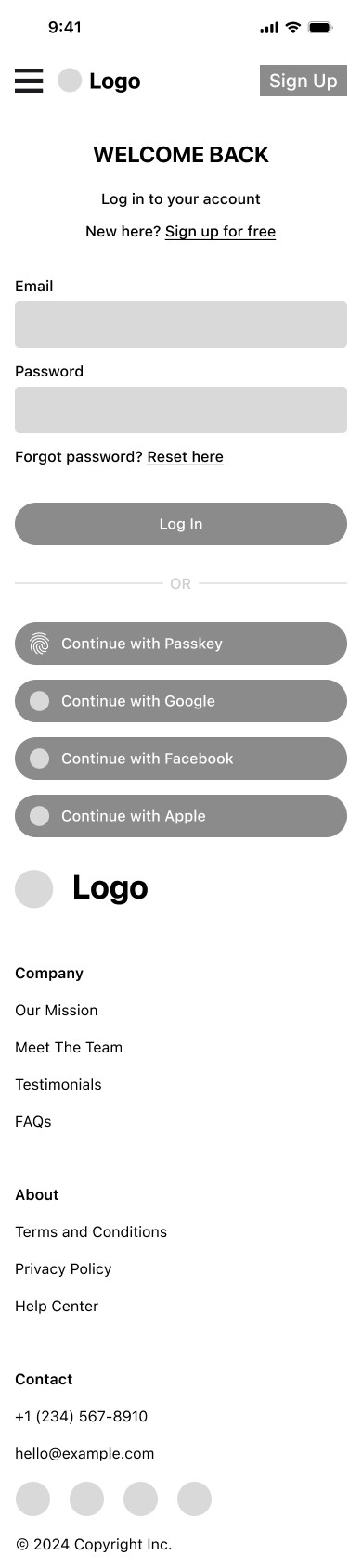
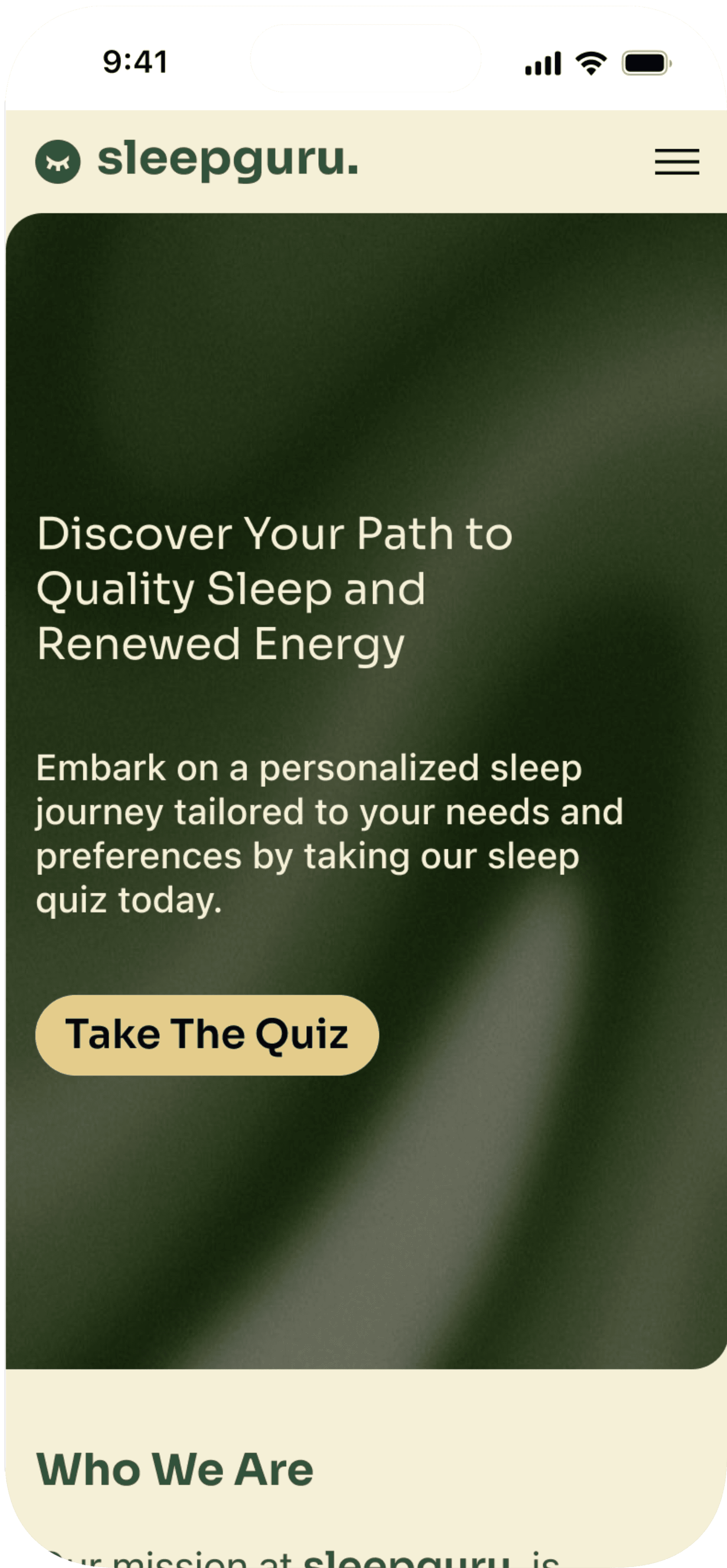
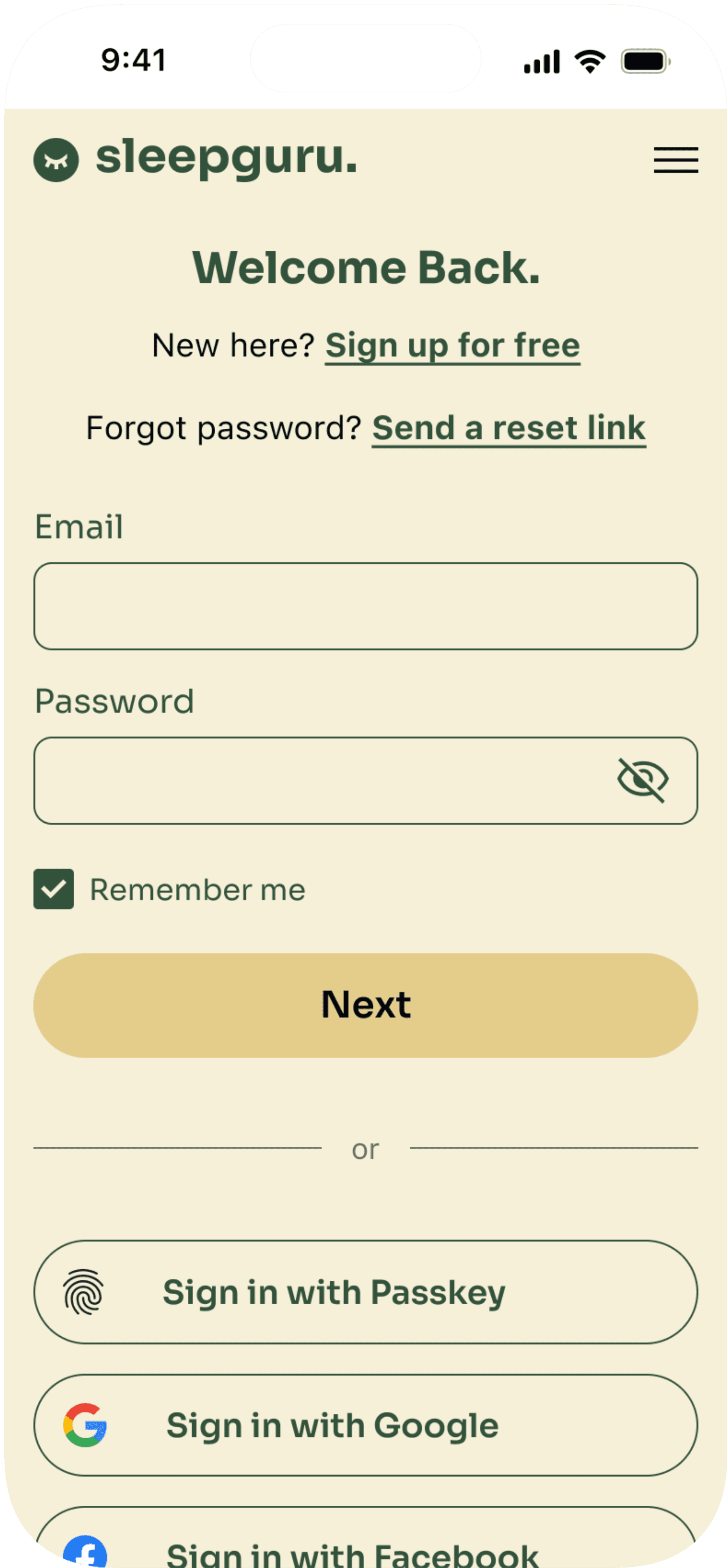
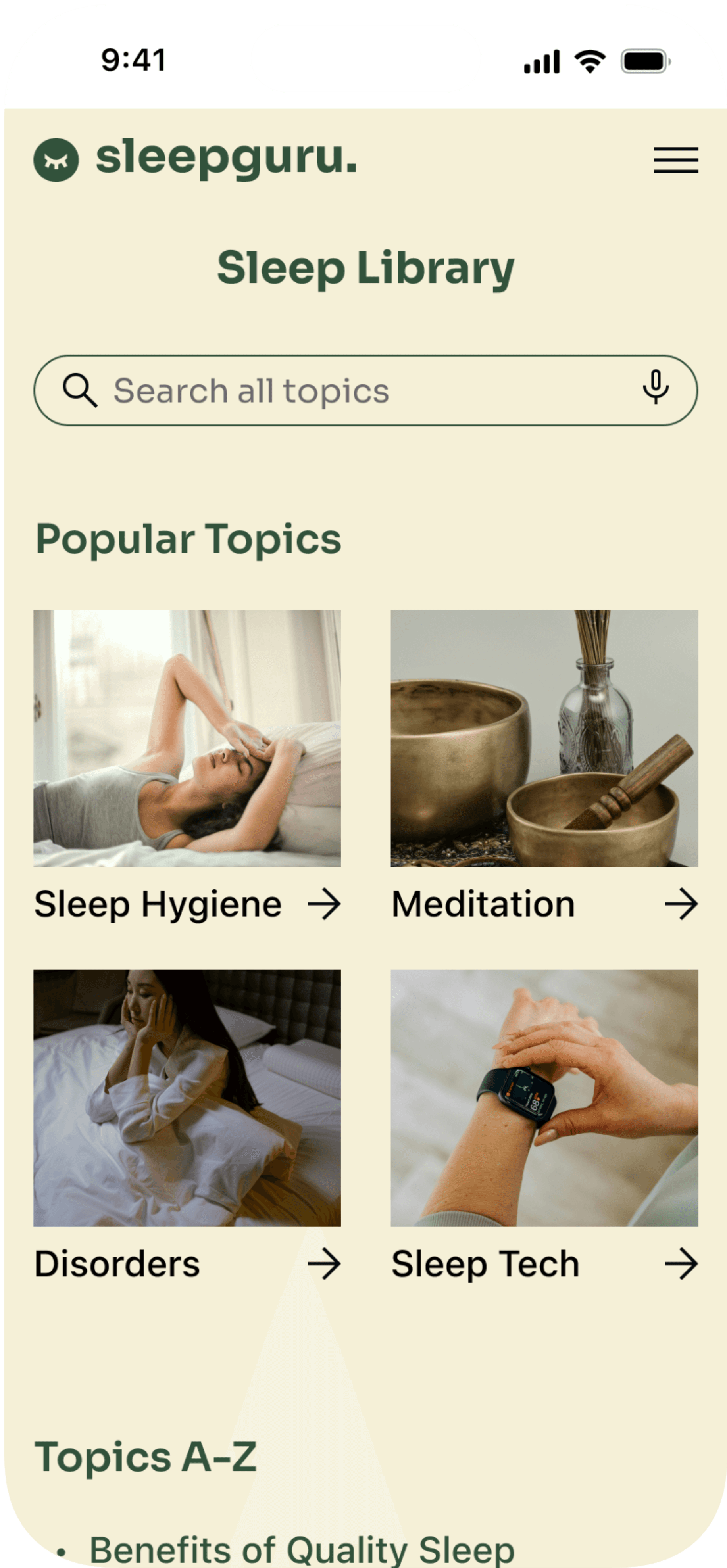
After some iterations to the mid-fidelity wireframes, I moved into designing the high-fidelity wireframes using the style tile and visual palette as references.
After some iterations to the mid-fidelity wireframes, I moved into designing the high-fidelity wireframes using the style tile and visual palette as references.
The result was a warm, inviting, and comforting online platform committed to enhancing the users' sleep quality and overall well-being.
The result was a warm, inviting, and comforting online platform committed to enhancing the users' sleep quality and overall well-being.









Prototyping & Testing
Prototyping & Testing
Prototyping & Testing
I then conducted various usability tests where I asked the participants to perform a series of tasks with the goals of:
I then conducted various usability tests where I asked the participants to perform a series of tasks with the goals of:
01.
01.
01.
Assessing the overall usability and effectiveness of the app.
Assessing the overall usability and effectiveness of the app.
02.
02.
02.
Identifying any navigation, usability issues, or any points of friction that may hinder user experience.
Identifying any navigation, usability issues, or any points of friction that may hinder user experience.
03.
03.
03.
Evaluating if the visual design interface, content organization, and layout are intuitive.
Evaluating if the visual design interface, content organization, and layout are intuitive.
04.
04.
04.
Gathering user feedback on their satisfaction of using the app to make iterations.
Gathering user feedback on their satisfaction of using the app to make iterations.
The participants ranged across diverse age groups, sleep habits, and needs. They were asked to explore the website, complete 3 tasks, and provide feedback on their experience.
The participants ranged across diverse age groups, sleep habits, and needs. They were asked to explore the website, complete 3 tasks, and provide feedback on their experience.
These tests were performed via moderated in-person sessions as well as unmoderated sessions through a Maze.co test form.
These tests were performed via moderated in-person sessions as well as unmoderated sessions through a Maze.co test form.
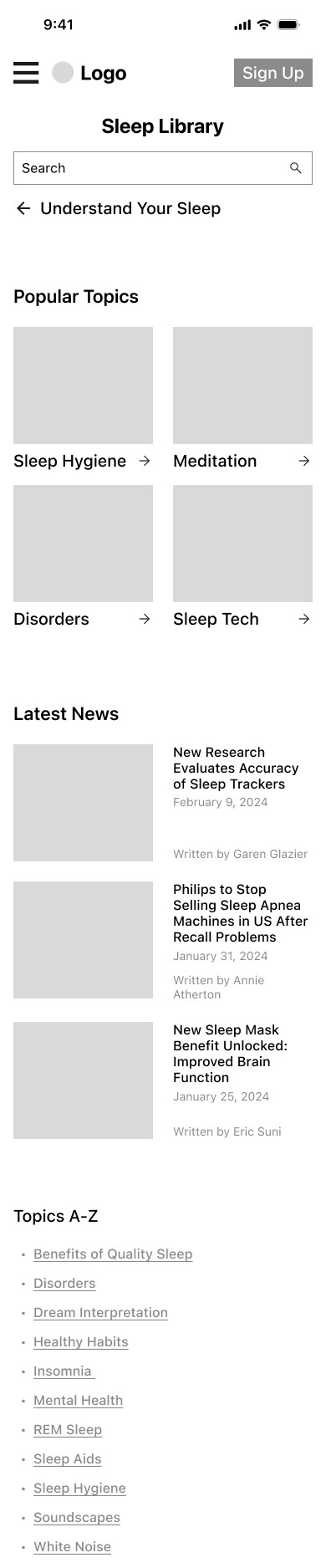
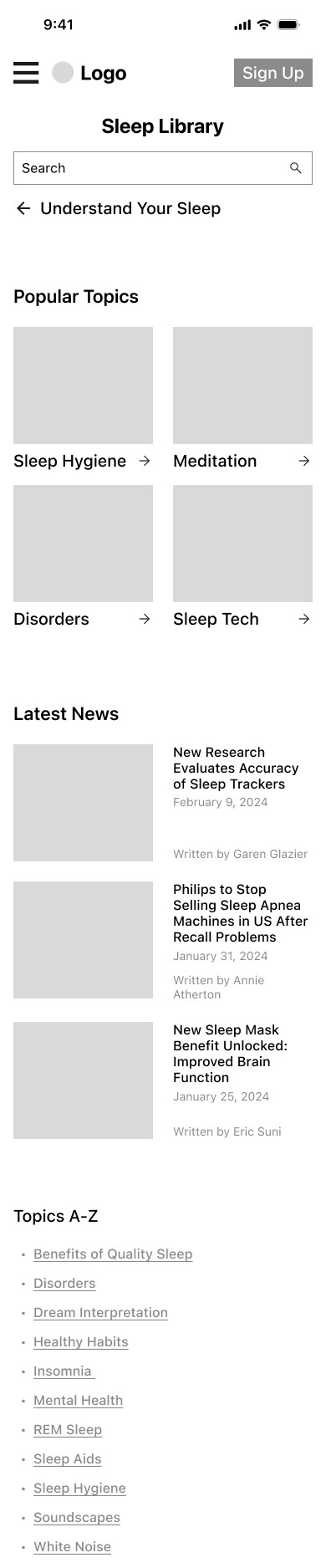
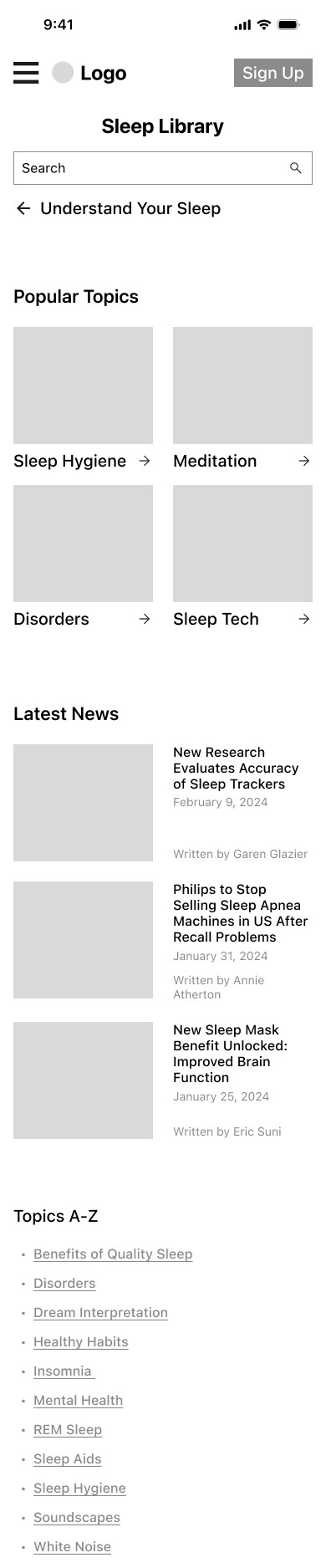
The main pain point from my usability tests was navigating to and from the Popular Topics and Latest News page in the Sleep Library. Before, users were not able to get to the Popular Topics/Latest News unless they opened it in the hamburger menu, so I added a point of navigation to the Popular Topics page from the Sleep Library and Homepage.
The main pain point from my usability tests was navigating to and from the Popular Topics and Latest News page in the Sleep Library. Before, users were not able to get to the Popular Topics/Latest News unless they opened it in the hamburger menu, so I added a point of navigation to the Popular Topics page from the Sleep Library and Homepage.
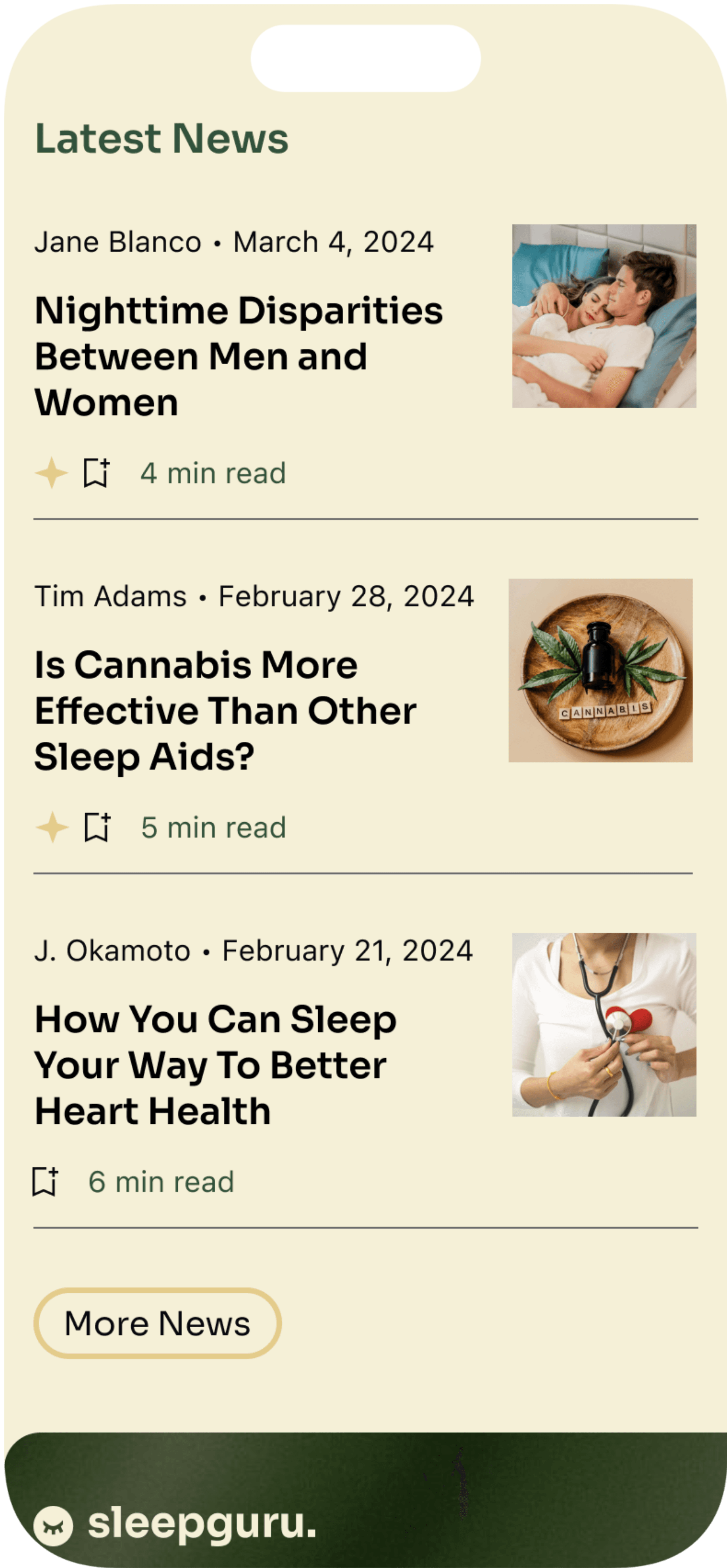
Latest News section that was added to Popular Topics
Latest News section that was added to Popular Topics



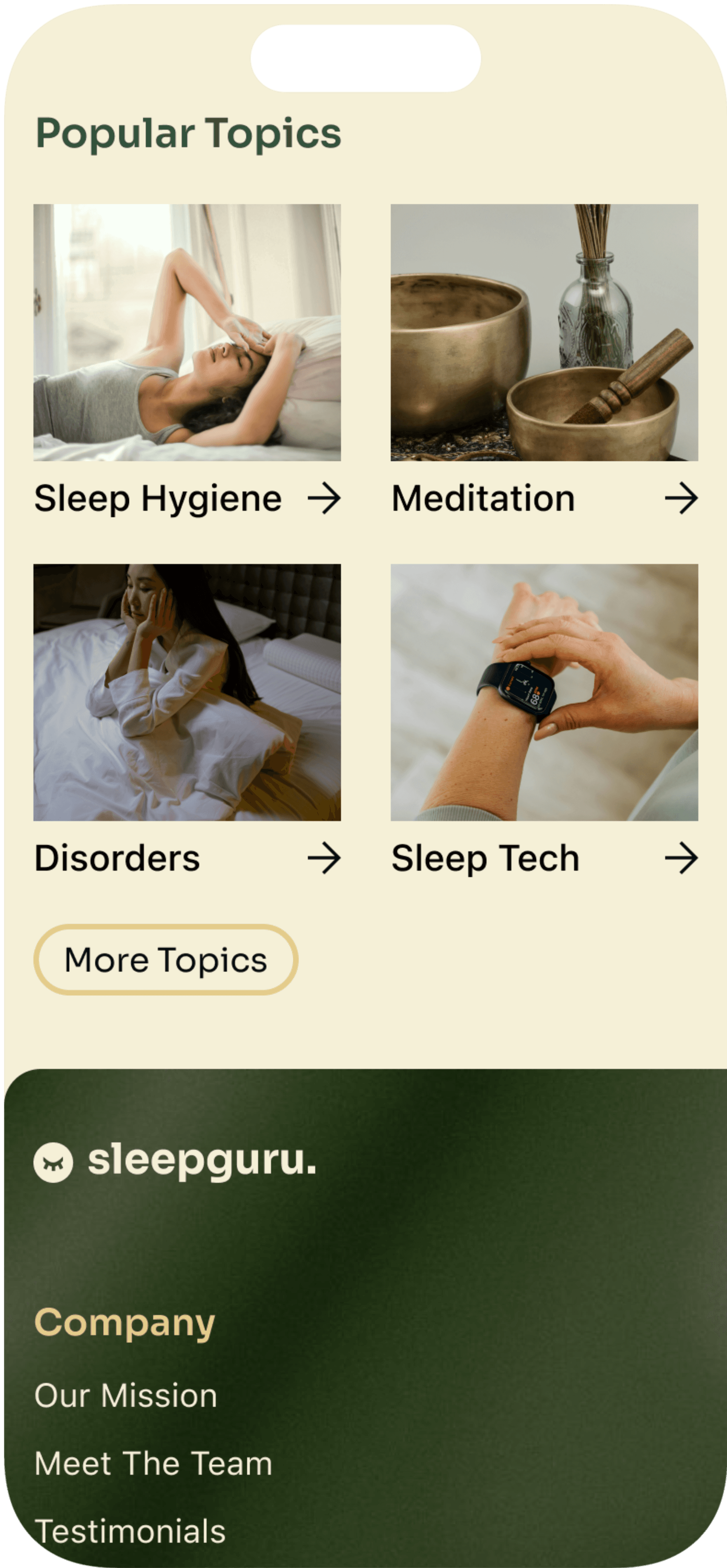
Popular Topics section that was added to Latest News
Popular Topics section that was added to Latest News



I also refined the sections with extensive text to make them shorter and easier to read.
I also refined the sections with extensive text to make them shorter and easier to read.
Takeaway
Takeaway
Takeaway
What began as a simple concept evolved into a passionate pursuit to help people achieve better sleep and improved overall well-being. After countless iterations and hours of testing, I was able to develop my first passion project: sleepguru., a comprehensive solution designed to optimize one’s sleep health.
I quickly learned that designers must prioritize empathy by deeply understanding the needs, behaviors, and pain points of their target users. This project has been a transformative journey for me and looking ahead, I know that the insights gained from this project will inform my future design work.
I quickly learned that designers must prioritize empathy by deeply understanding the needs, behaviors, and pain points of their target users. This project has been a transformative journey for me and looking ahead, I know that the insights gained from this project will inform my future design work.